From WorkWithPlus 12 you will be able to create a Selection screen in a web panel without base transaction. In this way, you will be able to use all the Selection's features as Dynamic Filters, Columns Selector, Pagination Bar, etc. even if you don't have a base transaction.
This new feature is really useful when you want to list data which is generated programmatically or retrieve from different sources as Web Services.
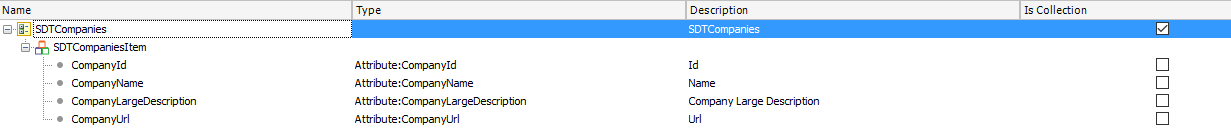
You can create a Selection based on an SDT. For example, if you have the following SDT:

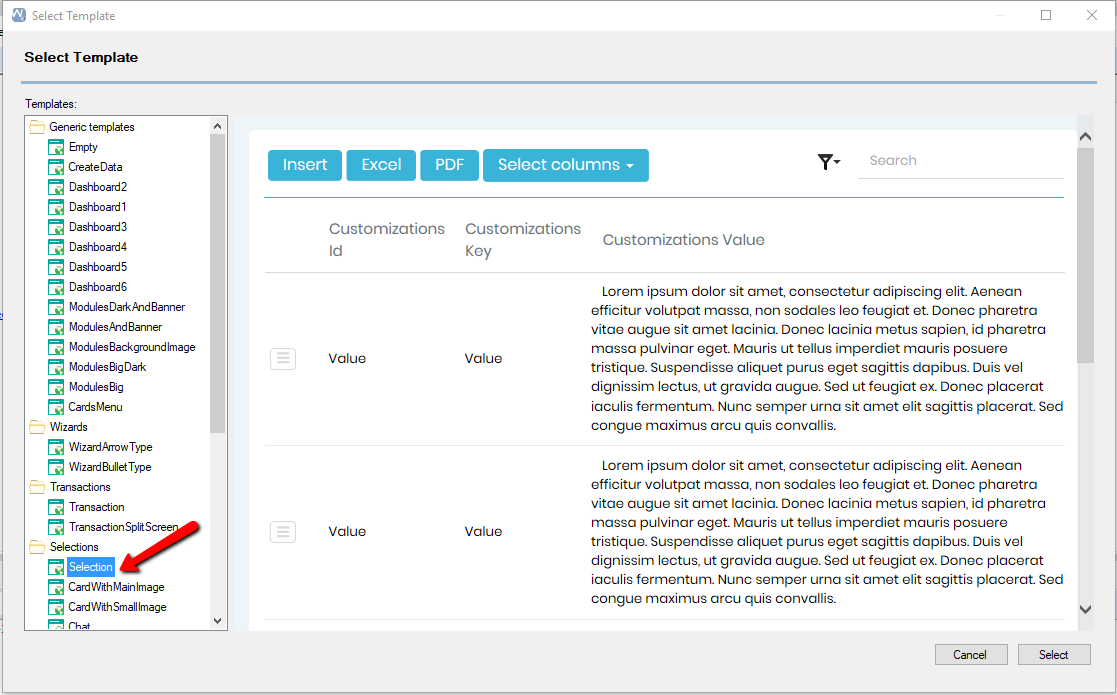
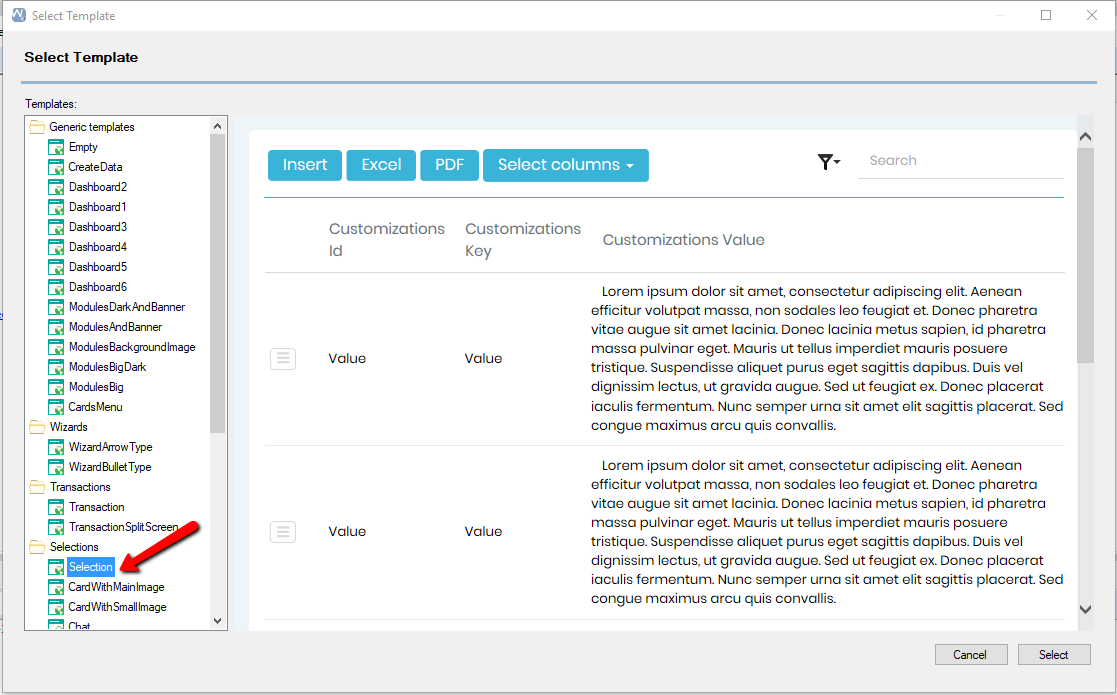
And you need to create a Selection based on it, you should create a new Web Panel, apply WorkWithPlus to it, and then select the "Selection" template:

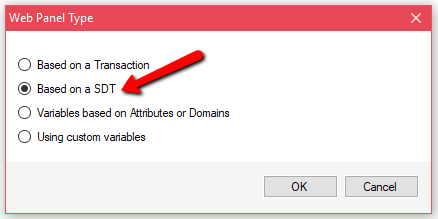
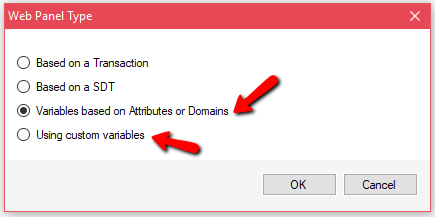
You will be able to define how this Selection will be created. For this example you should select "SDT" and then select the desired SDT.

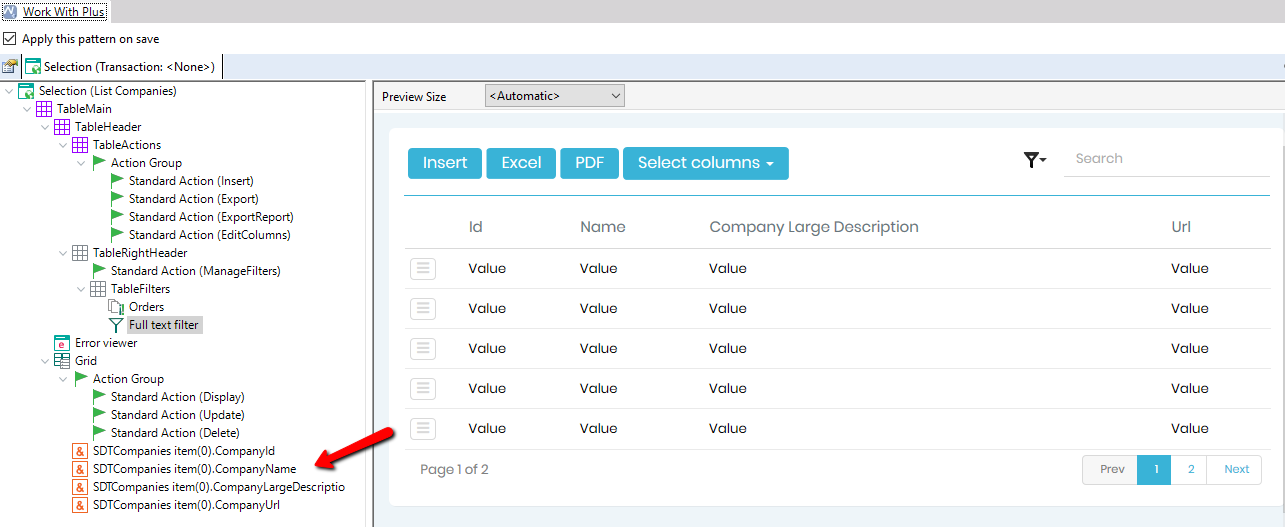
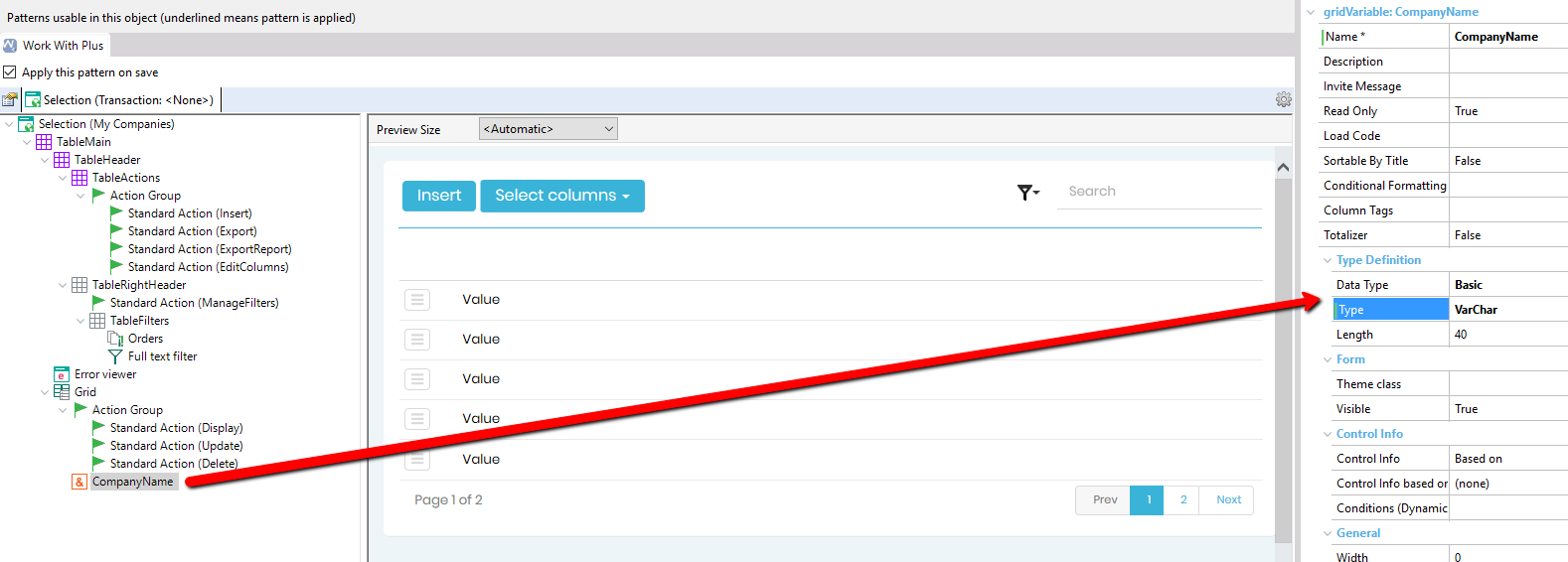
WorkWithPlus will automatically create all the instance based on the SDT structure:

Then, you will need to add the necessary code to develop the logic of the Web Panel. For instance, if this SDT is loaded from a Data Provider, you should call the desired Data Provider in the Start Event.
Besides defining how the grid will be loaded, you will also need to add the code for the actions, filters and other features that you may want to include.
You can create a Selection based on variables. In order to achieve it, you should create a new Web Panel, apply WorkWithPlus to it, and then select the "Selection" template:

There are two possible options:

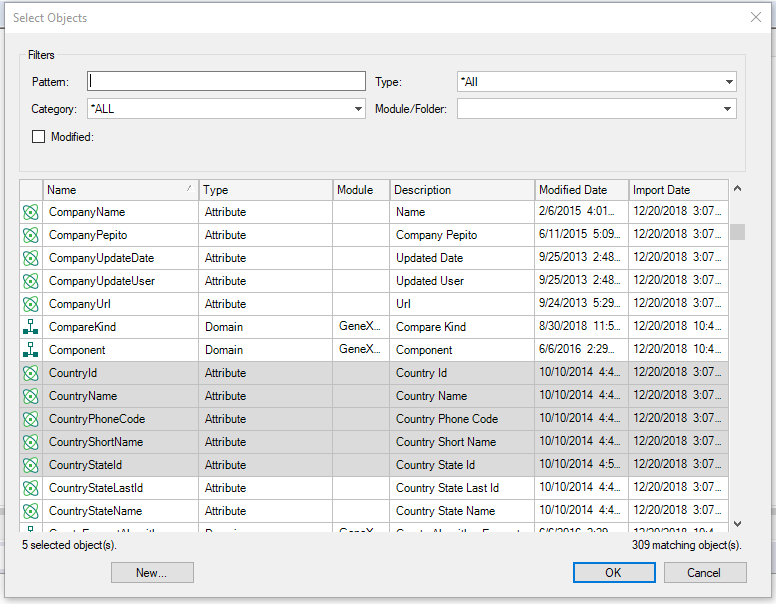
You should use this option if the grid will be generated by using variables based on Attributes or Domains:

You should use this option if you want to define the variables straightforward in the Grid as follows:

In both scenarios you will need to add the necessary logic to load the Grid in the Grid.Load event. Besides defining how the grid will be loaded, you will also need to add the code for the actions, filters and other features that you may want to include.
|