This item shows the steps needed in order to migrate a complete KB that was developed using WorkWithPlus and generating HTML Web Design to a Web Responsive Web Design.
Make a Backup of the KB in one of these ways:
- XPZ of the KB
- Make a copy of the root KB folder

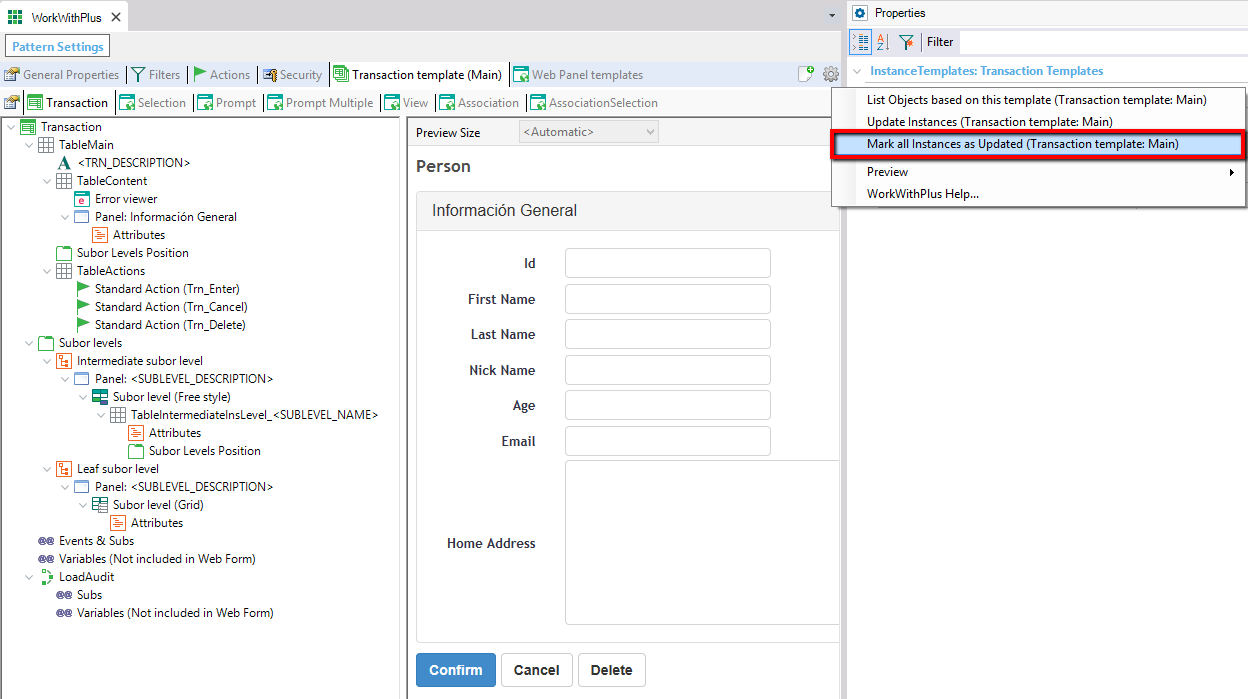
After importing the new theme, you will need to do Update Instances (this is mentioned in a next step). Making 'mark all instances as updated' ensures that the only changes that will be applied to the instances when doing Update Instances will be the ones of the new templates.
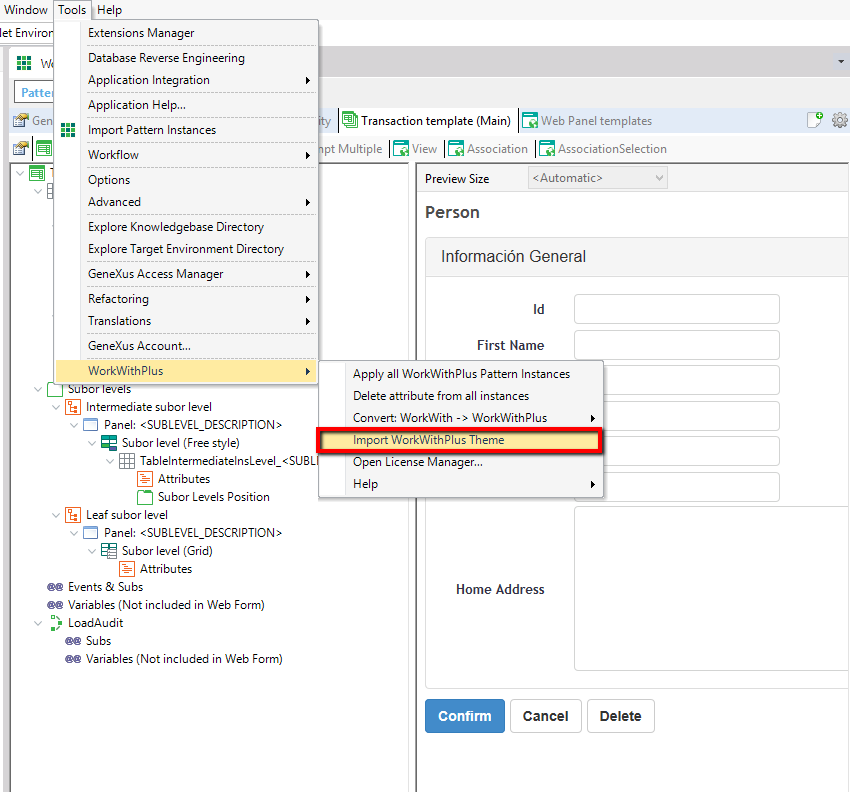
Select the Responsive Theme that you prefer, by clicking in Tools -> WorkWithPlus -> Import WorkWithPlus Theme:

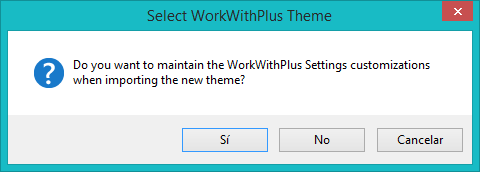
After selecting one theme, the following message will appear:

WorkWithPlus gives you the possibility to maintain the WorkWithPlus Settings customizations that you had before importing the new theme. The properties/configurations that can be maintain are the ones that does not affect the look & feel of the Theme.
Some of them are:
- All the properties within 'Labels' node
- Generate Selection, Generate View and Generate Prompt
- Configurations for Filters of each kind (character, numeric, etc.)
- Among others that does not affect the look & feel of the new theme
So, if you press ´Yes´ those properties will be maintained, and if you press ´No´ all settings will be overwritten.

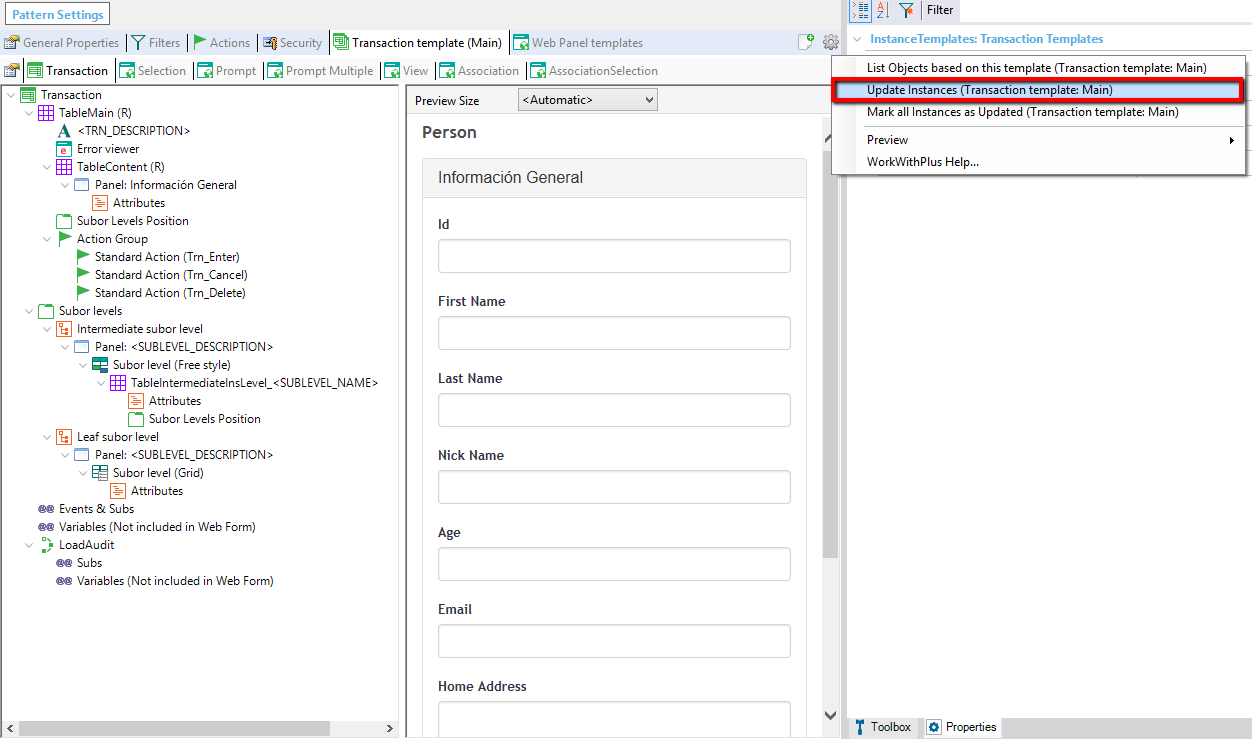
The Update Instances process will migrate all the instances from the old look and feel (based on the previous templates) to the new one. This has to be done to the transaction template and to each Web Panel template.
It is necessary to check Web Panel by Web Panel that they have an appropriate look and feel. This can be done with the preview or at runtime.
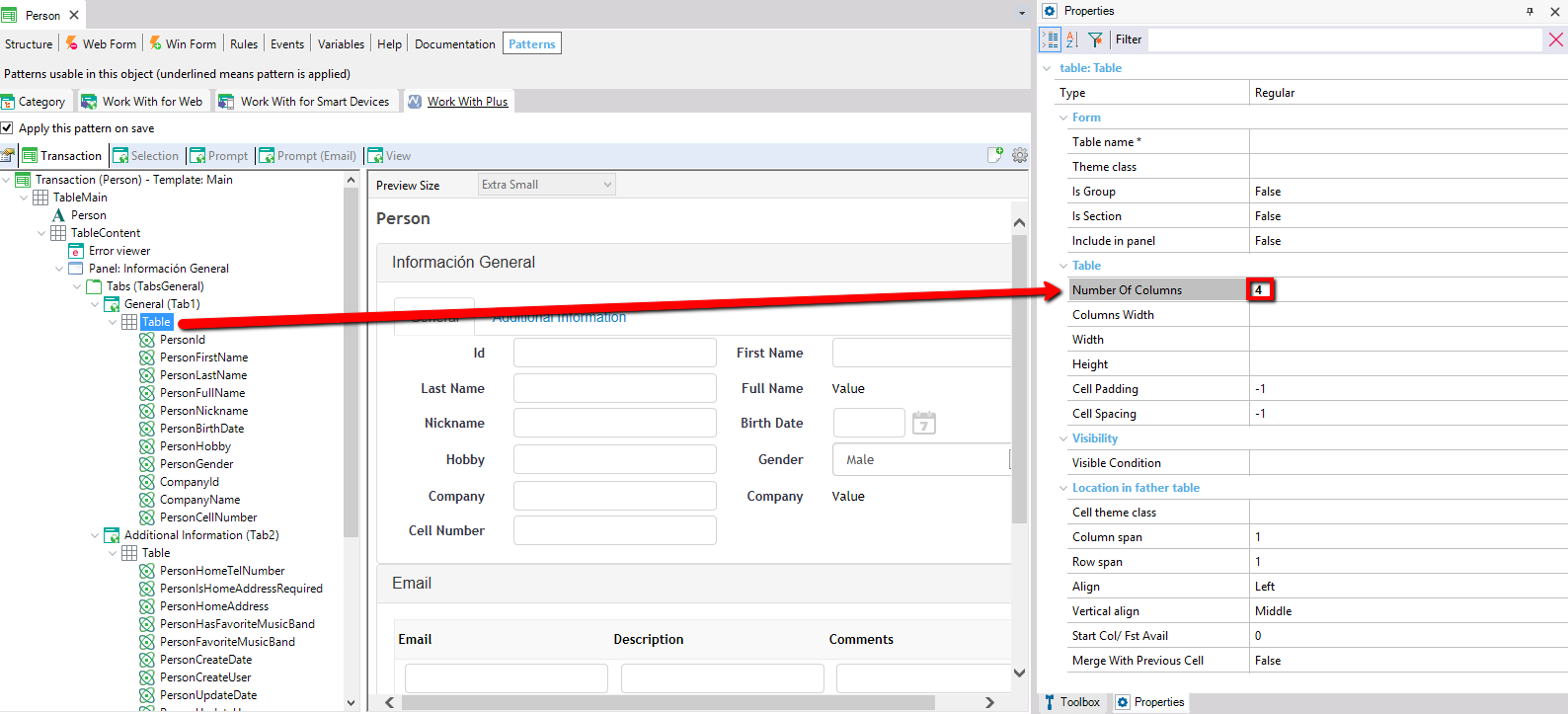
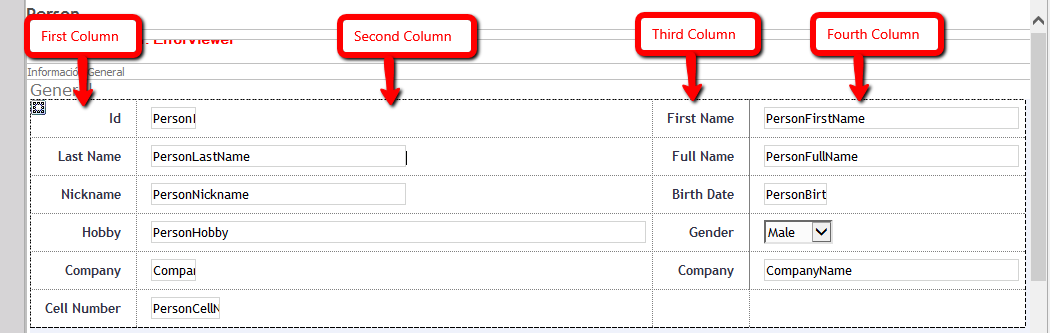
In order to display attributes in 2 columns in HTML design you have to set 4 columns to the table, as each attribute will occupy 2 columns (one for the attribute and another one for the description of the attribute):


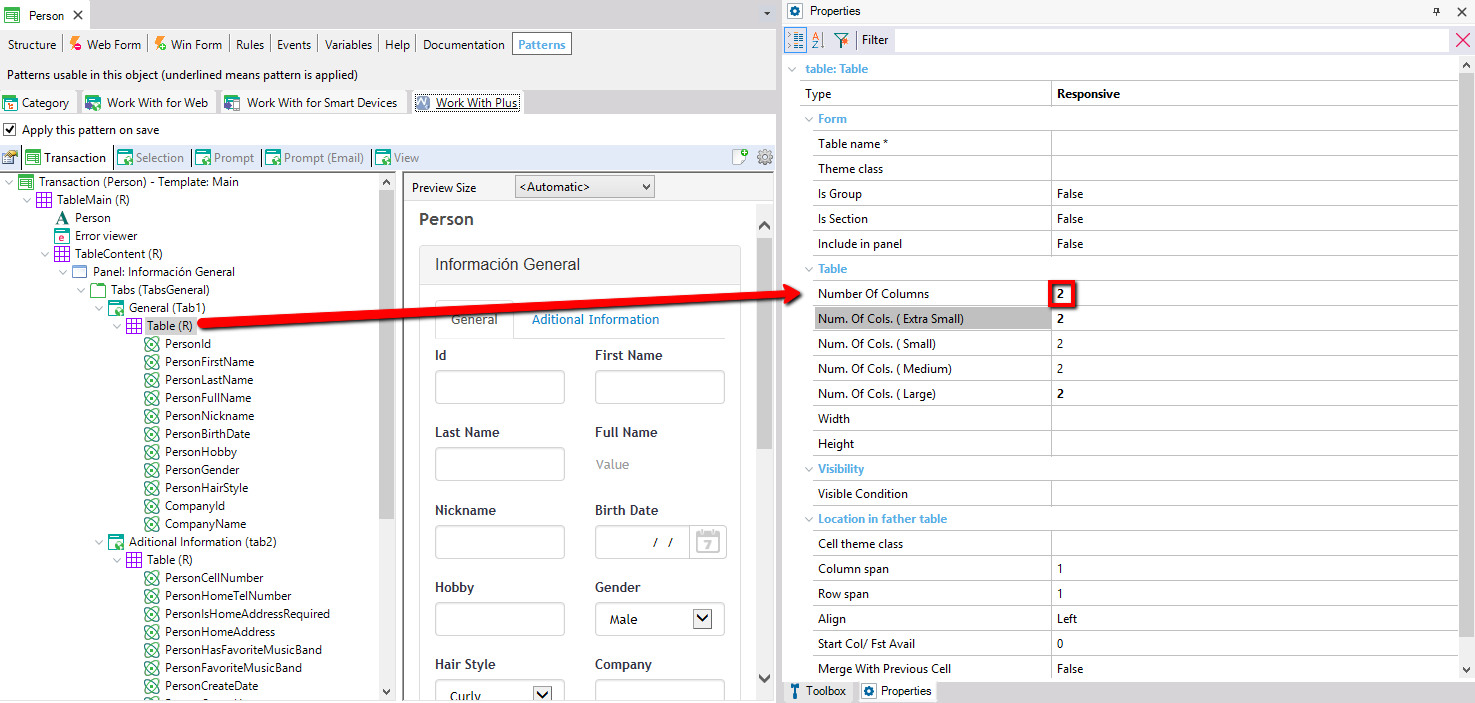
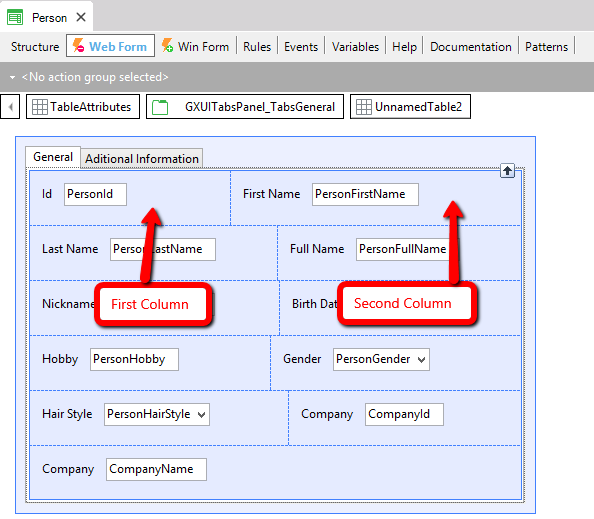
In Abstract layout, each attribute contains a description included, so each attribute will occupy just one column. This is the reason why you would have to analyze all the tables that contains 2 or more columns, because you should change the number of columns to it (dividing among 2 the actual number of columns). In the example above you should change the number of columns to 2.


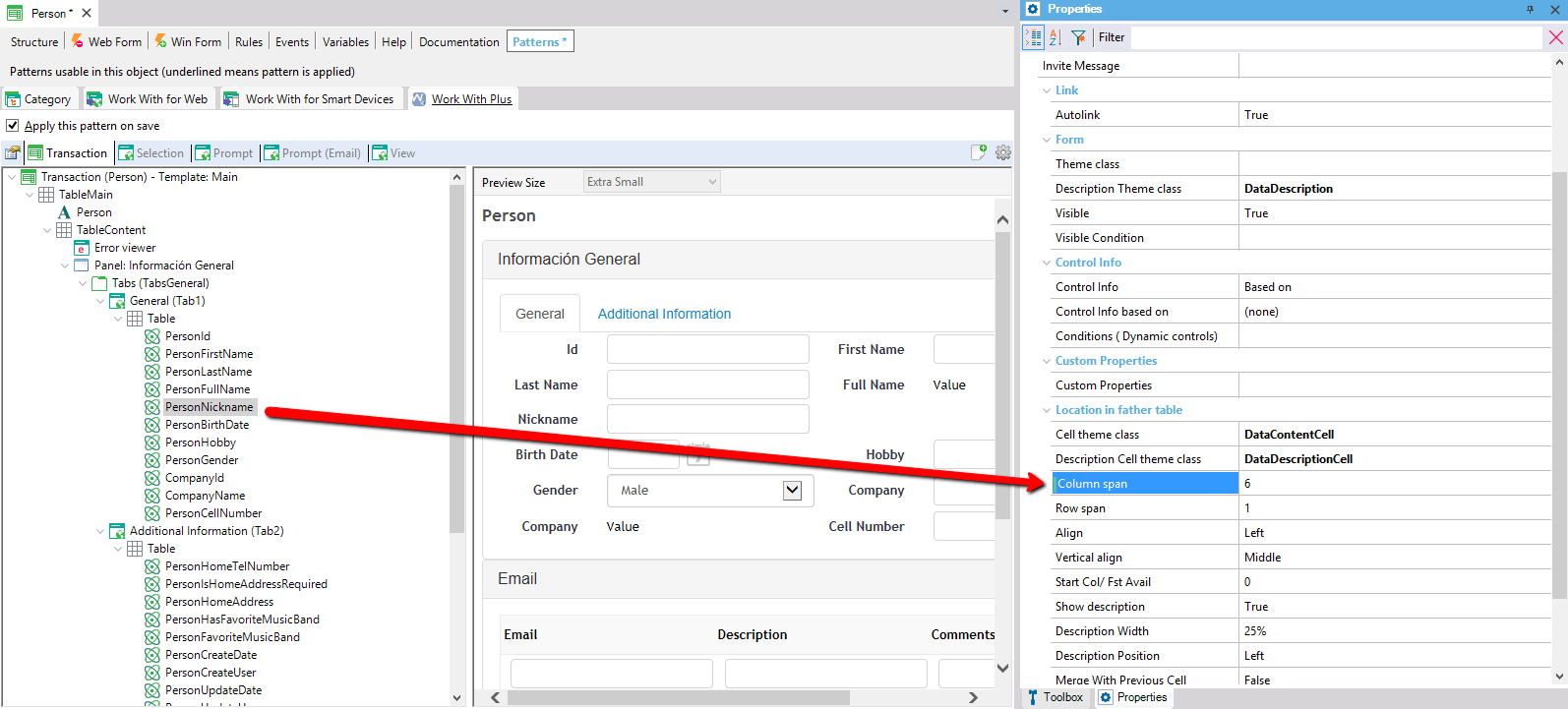
In order to set that some attribute occupies more than one column in HTML design you have to use the Column Span property:

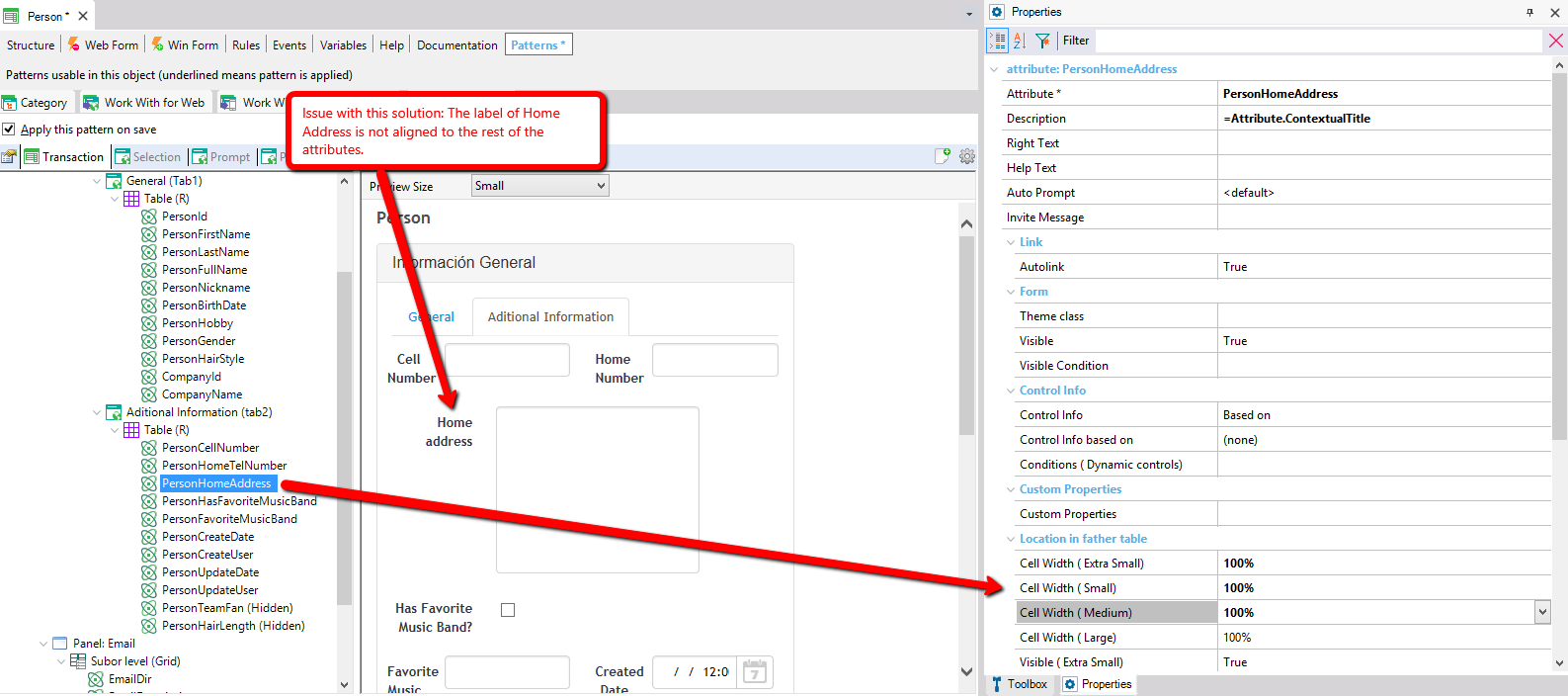
In Abstract Layout, in order to achieve this you have to use the property Cell Width of the size that you want to configure (for example Small):

The problem of this solution is that the description 'Home address' is not vertically aligned to 'Cell Number' and to 'Has Favorite Music Band'. This is because by default (defined by GeneXus), the description of the attribute always occupies 25% of the width of that attribute, and 75% is for the attribute field.
In the case of Hobby and Favorite Music Band, these attributes are occupying 50% of the form, so the description occupies 25% of the space designated for that attribute (50%). This means that the description of 'Hobby' will occupy 12.5% of the width of the Form. However, Home Address will have 25% of the 100% of the width of the form. This is why it is not vertically aligned to the others description attributes.
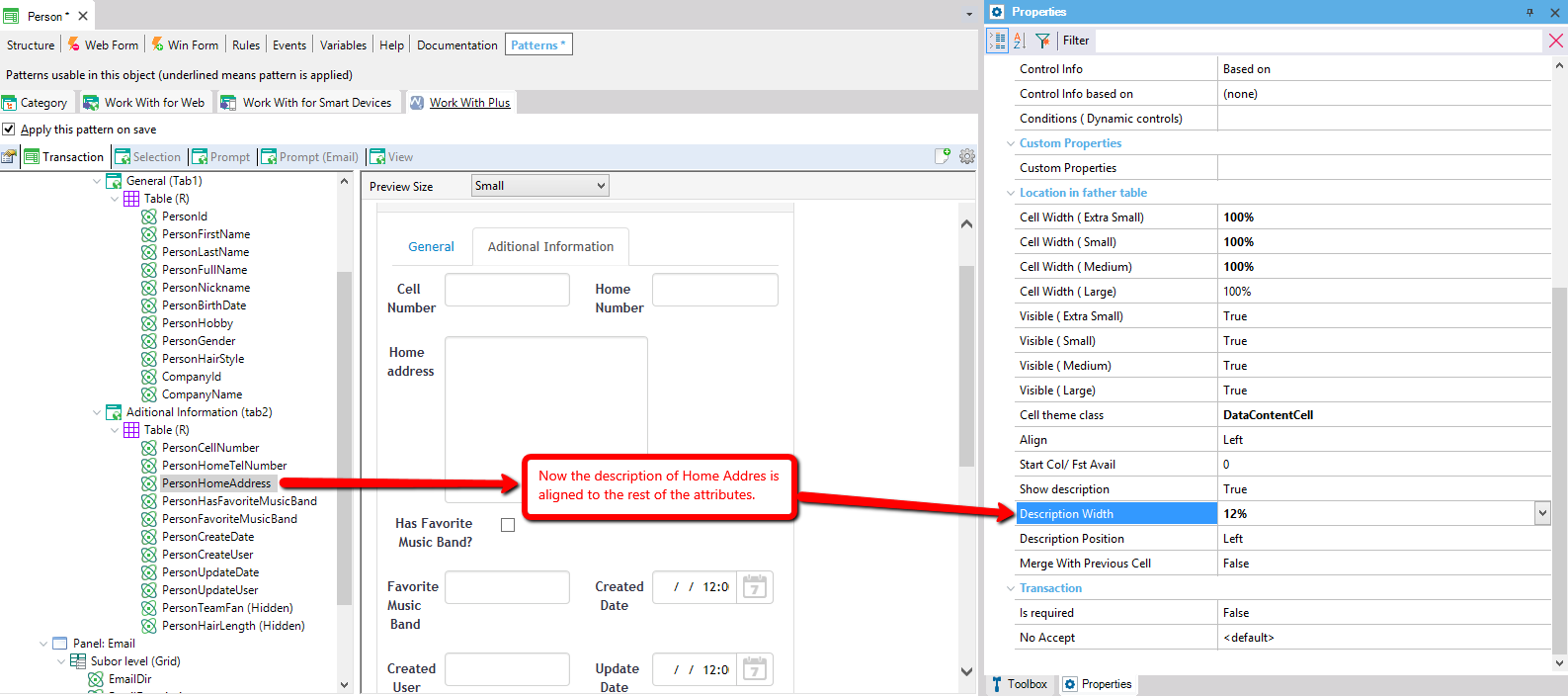
In order to align them, we can change the width designated for the description of 'Home address', so that it coincides with the space designated for 'Cell Number' description and for 'Has Favorite Music Band' description, as we can visualize in the following image:

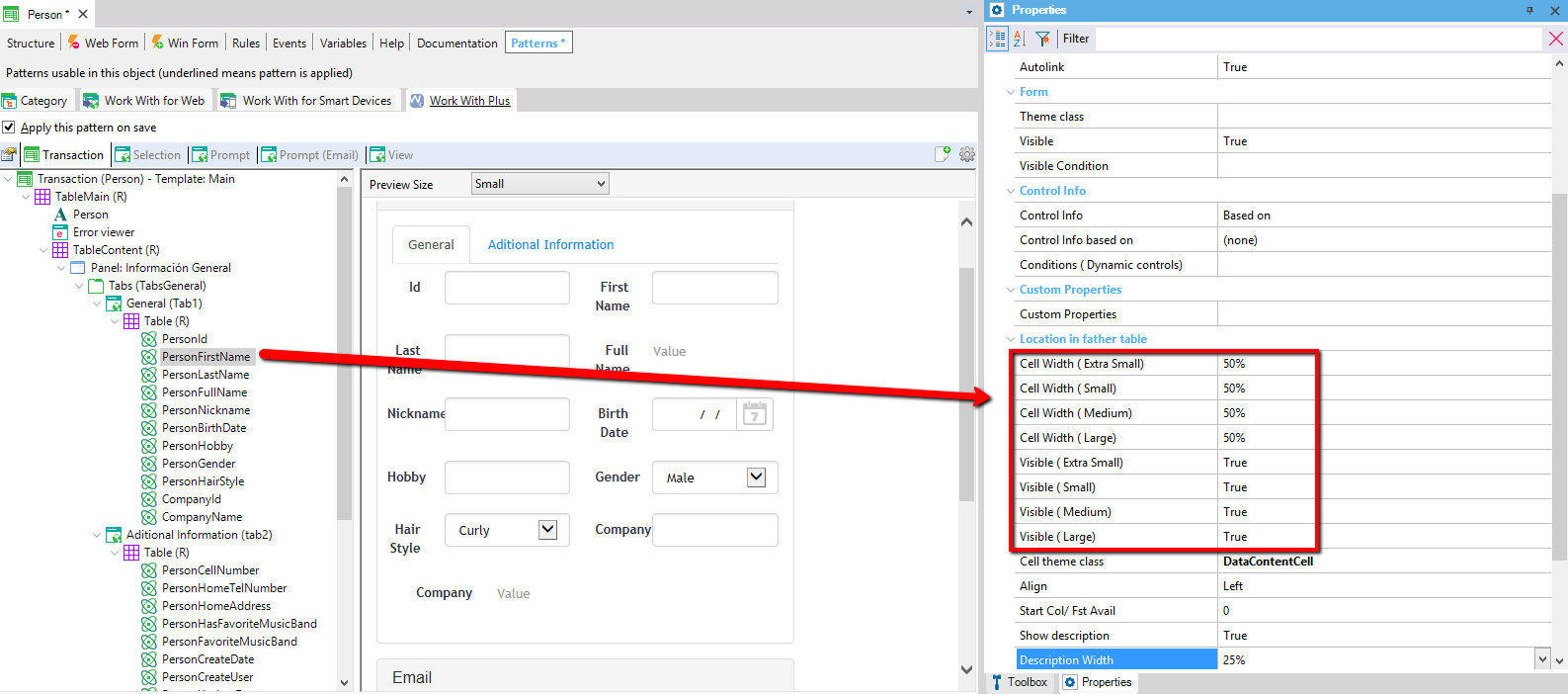
After migrating all the Web Forms of the application and verified that they have a perfect look and feel in the default browser size, you can customize the other sizes of browsers. For example, you can hide some controls for Extra Small, set a different width for small versus extra small or medium, etc.
So, this is made with the properties Visible and Cell width of the 4 different browser sizes:

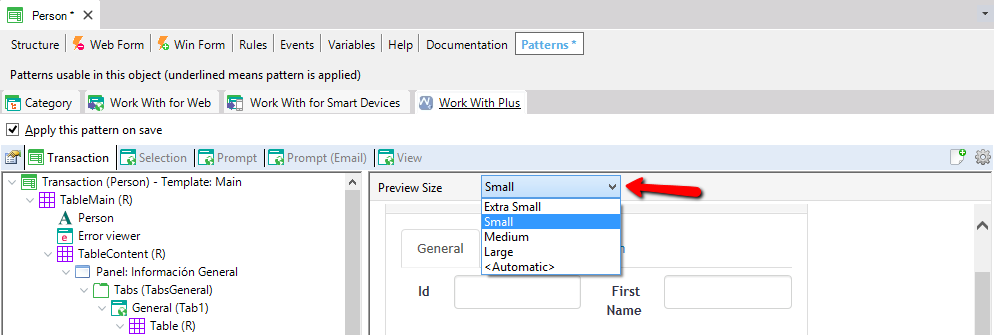
The WorkWithPlus real time preview now will display a combo box that allows you to prototype the forms for all the browser sizes:

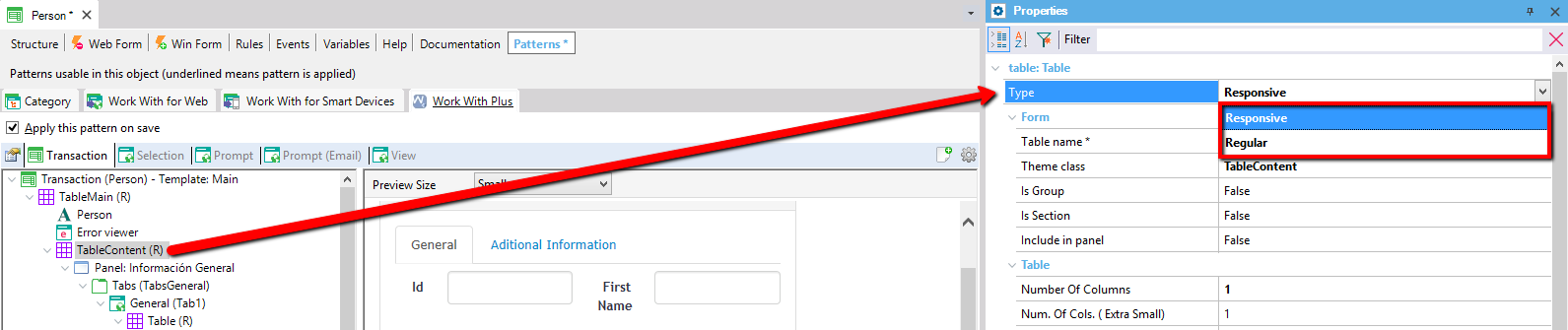
The table nodes within an instance has a new property named Type. This property defines whether the table will be responsive or regular. The responsive table was mentioned in the section Main Differences between HTML and RWD and the regular table will be drawing a TABLE element at runtime in the same way as it was done for HTML design.

In addition, the UserTables (user zones) now have a new property type that has the following options: regular, responsive and HTML. If the UserTable was used for adding a user control inside, now the type property needs to be HTML. This is because in Abstract Layouts, the way that GeneXus supports adding user controls is adding them inside an HTML control.
|