WorkWithPlus for Native Mobile hierarchical editor works for both "Panel" and "Work With for Smart Devices" pattern.
This editor contains a tree view which combined with GeneXus default layout editor provides several new functionalities.
In this section, we describe some of the functionalities available in the editor's tree view:
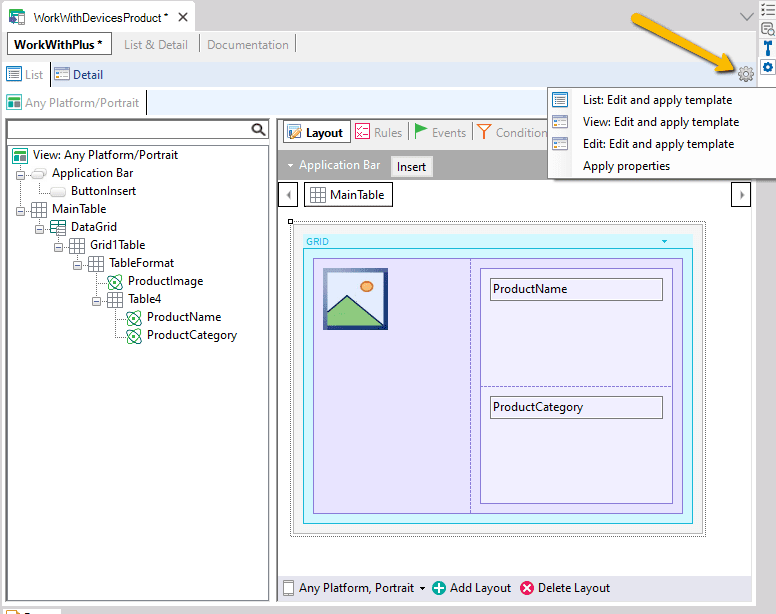
With this option you can change the applied template for any part of the opened "Work With Smart Devices" or "Panel":

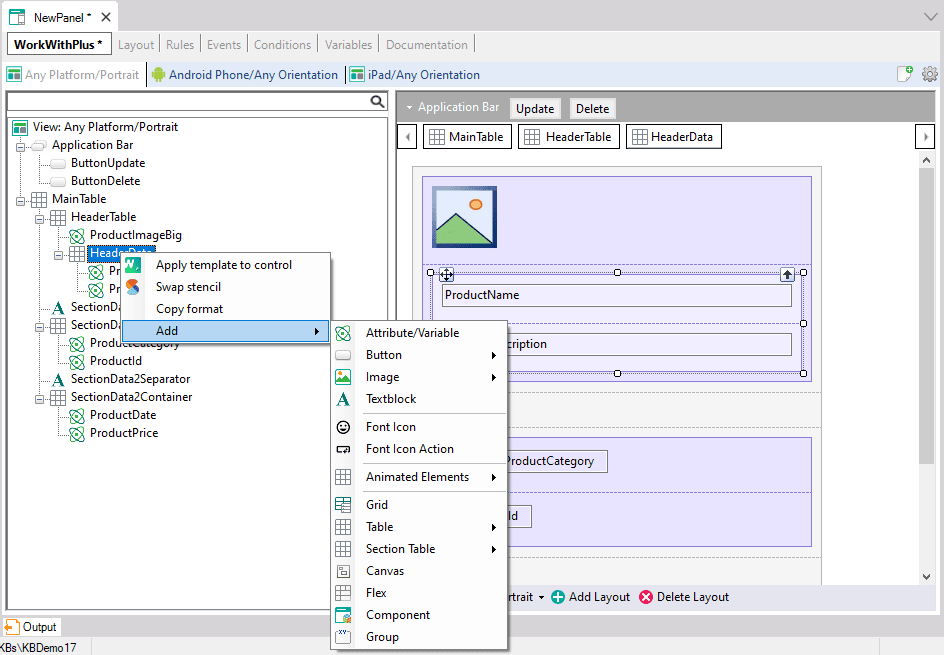
This functionality allows user to add controls in the panel's layout in a simple way:

Moving controls inside a table can be very difficult using the default layout editor. WorkWithPlus for Native Mobile provides two mechanisms to simplify this task:
Users can drag and drop any control inside a table using the mouse. Once the control is dropped in the destination, WorkWithPlus for Native Mobile will reorder the controls so that the dragged control is placed in the position where it was dropped, keeping the rest of the controls ordered as before.
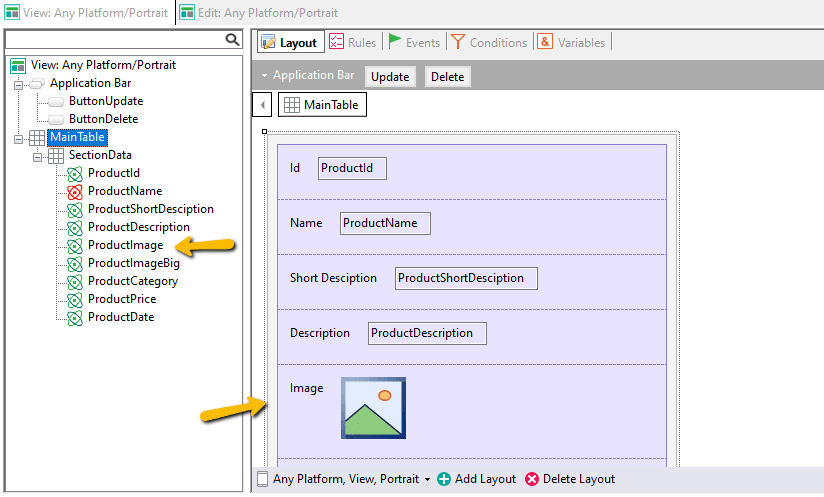
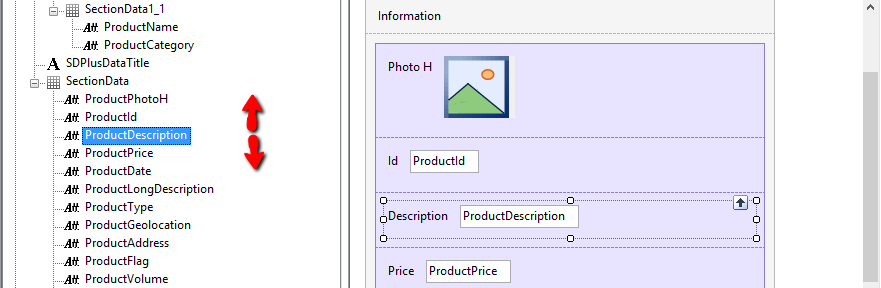
In the following example, the user wants to move the ProductImage attribute up, so it becomes the first attribute in the table.
Simply drag the ProductImage attribute in the tree view, and drop it over the ProductId attribute.

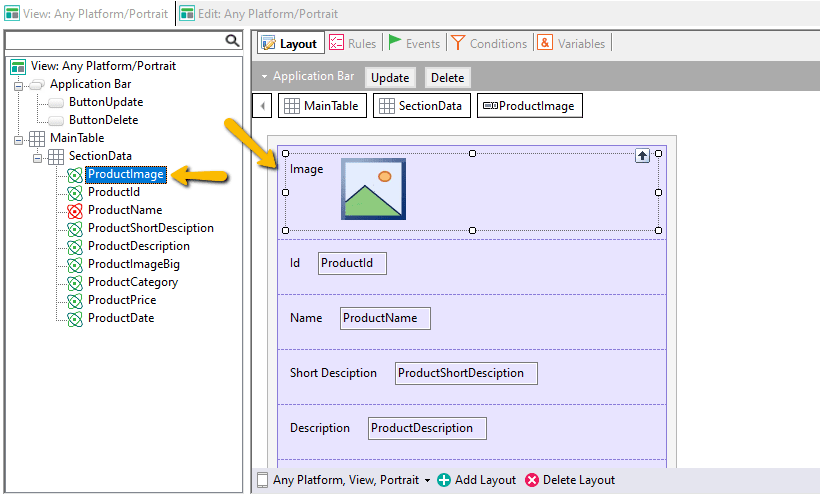
Then, WorkWithPlus for Native Mobile will rearrange the controls, producing the following outcome:

Users can also reorder controls in a table using the keyboard.
For this, select the control that wants to be moved and press ctrl + UP to move the control up, and ctrl + DOWN to move the control down (UP and DOWN are the standard keyboard keys)
Using the keyboard allows the user to move controls one position at a time.

WorkWithPlus for Native Mobile editor allows the user to change the number of columns in a table, rearranging the content of the table according to the content and the new columns amount.
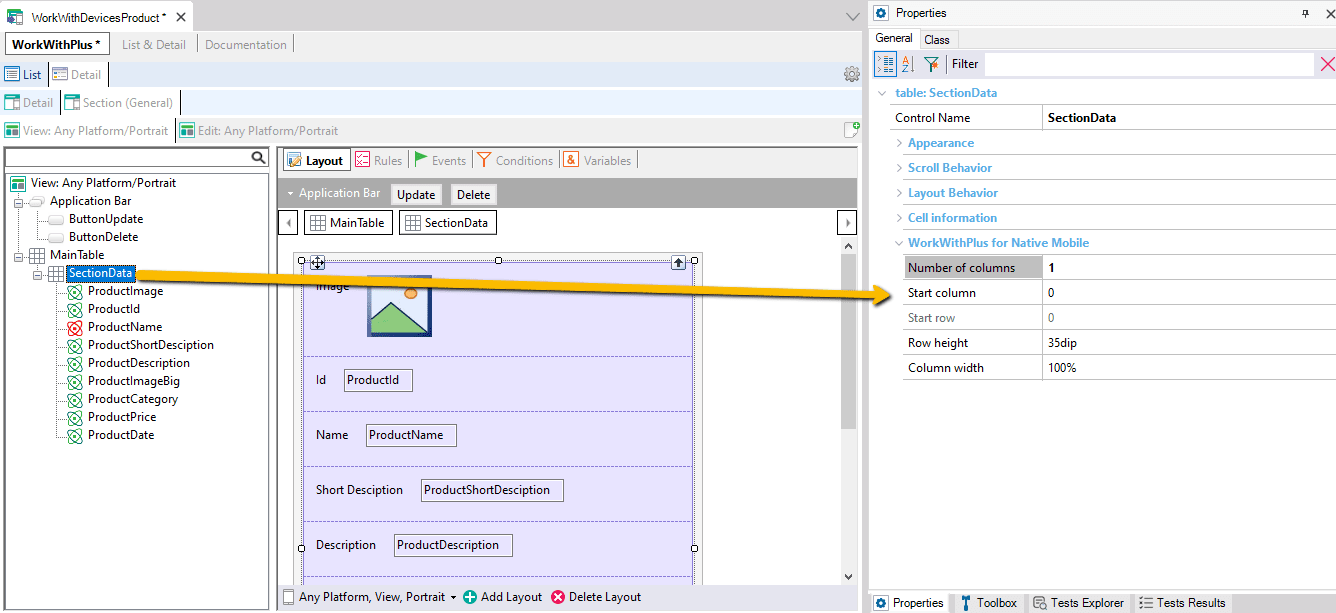
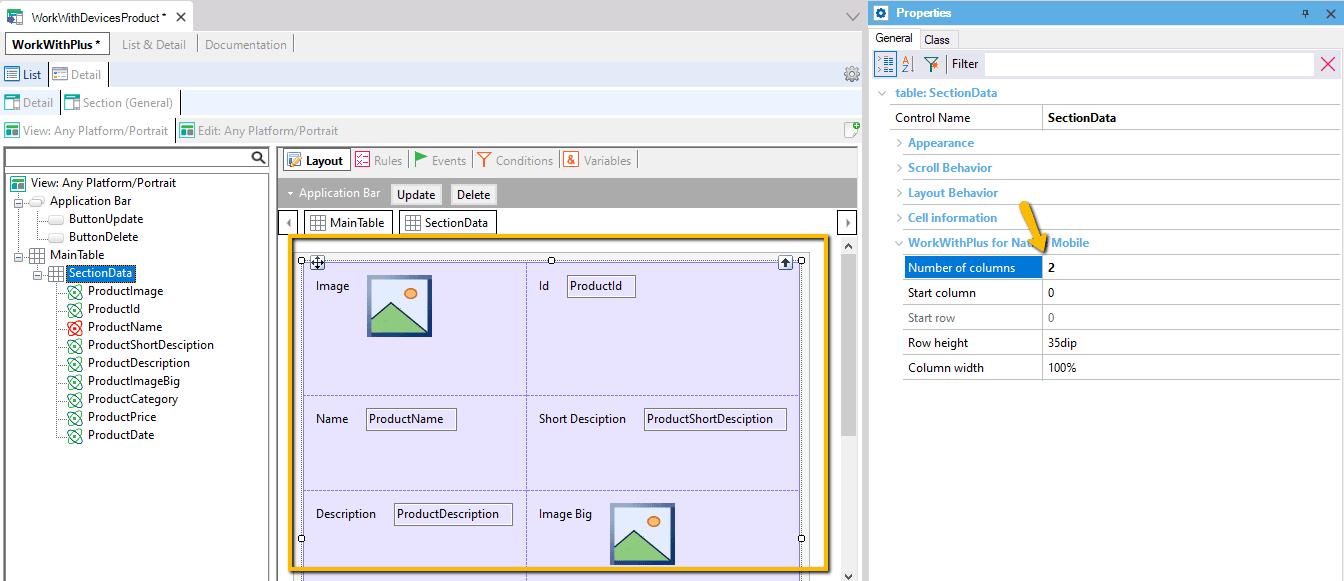
To change the number of columns in a table select the table in the WorkWithPlus for Native Mobile tree view editor. This will display a new property in the GeneXus properties grid editor.

Change the value of the Number of columns property and then WorkWithPlus for Native Mobile will automatically rearrange the controls.
In the following example, the user wants to display the attributes using 2 columns instead of 1:

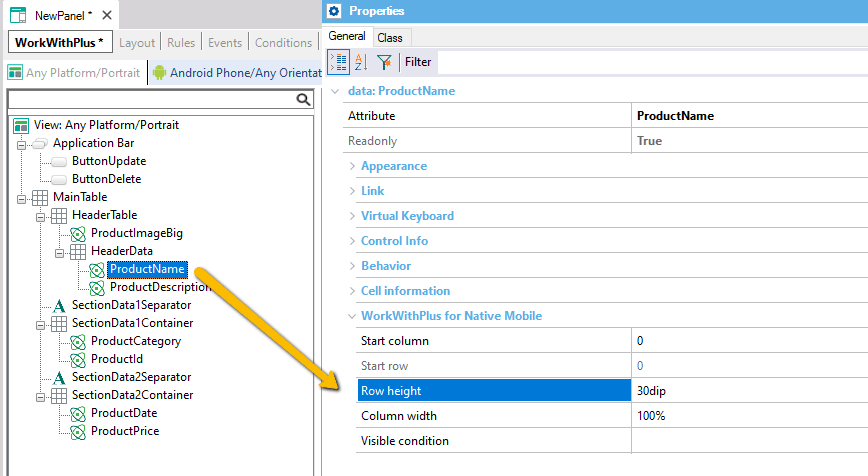
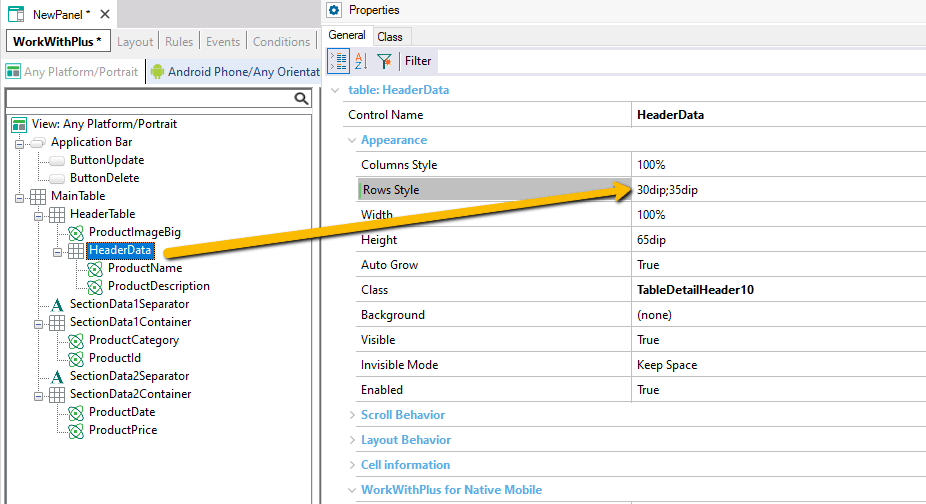
WorkWithPlus for Native Mobile editor allows the user to easily view and edit the width of the column and the height of the row that contains the selected control.
Row height can't be modified if the control's Row Span property is greater than "1".
Column width can't be modified if the control's Col Span property is greater than "1".
In the following example, the user sets the "Row height" property to "35dip" to the ProductName attribute.

This will automatically change the height of the second row in the ProductPrice parent table (SectionData1_1 )

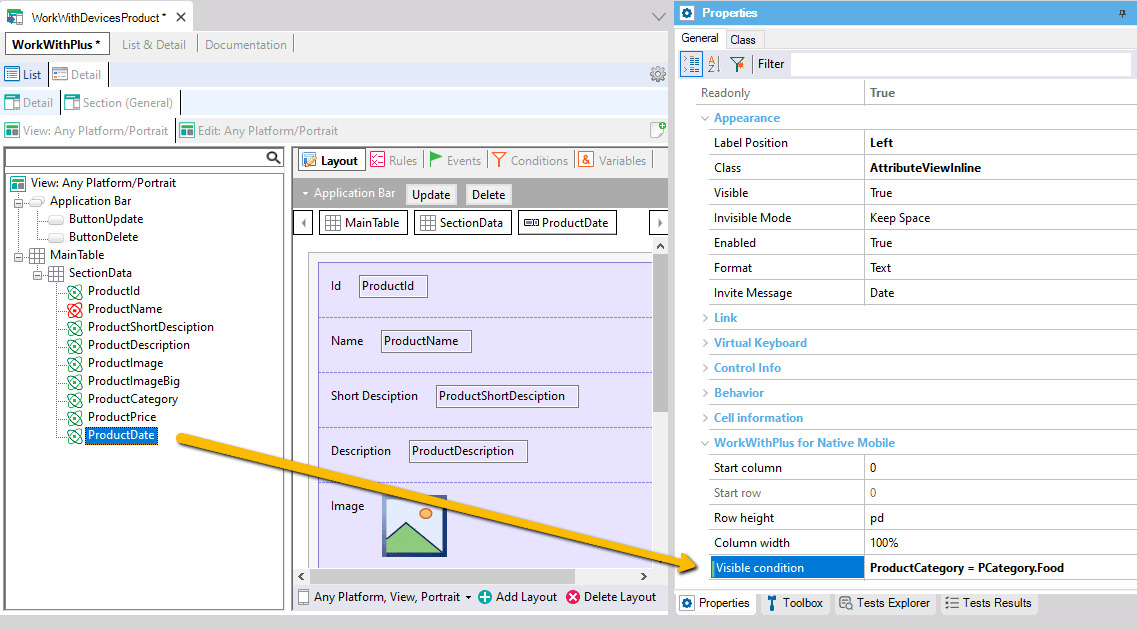
WorkWithPlus for Native Mobile Hierarchical Editor allows to define whether an attribute/variable will be visible or not:

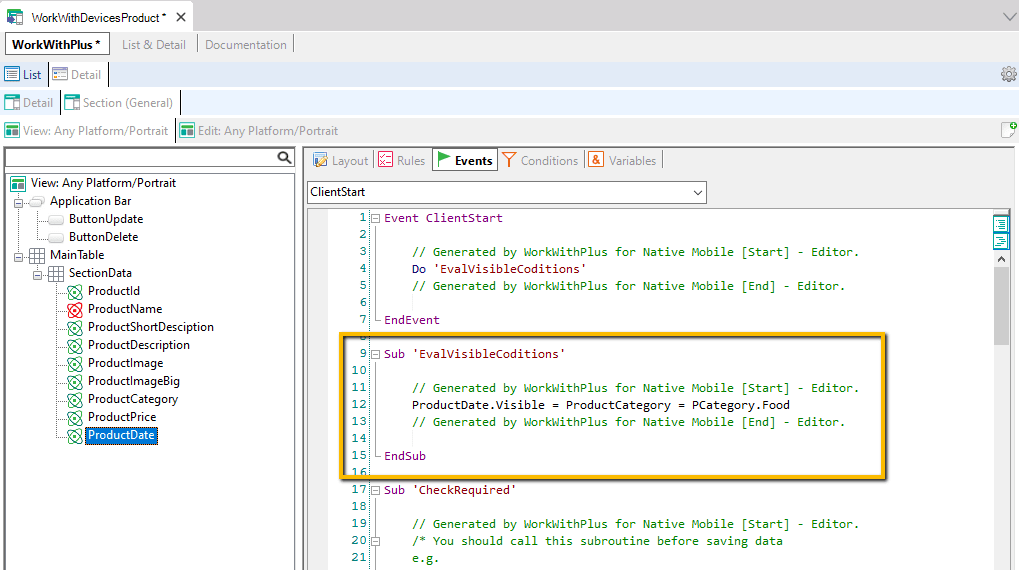
When you define a Visible Condition, WorkWithPlus for Native Mobile is going to automatically create a Sub called EvalVisibleConditons where every condition is verified:

You can call this Sub, for example, from the event “ControlValueChanged” or in any other event where you may need it.
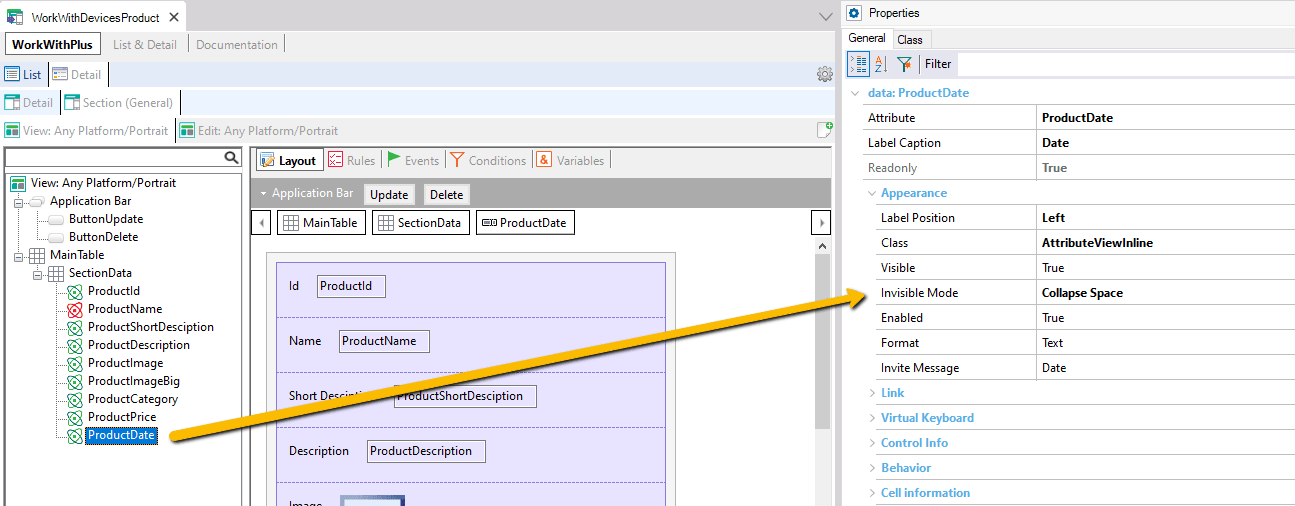
In addition, WorkWithPlus for Native Mobile sets the “Invisible Mode” of the control to “Collapse space” so the user won’t see “blank” spaces when the control is hidden:

WorkWithPlus for Native Mobile Hierarchical Editor allows defining whether an attribute/variable will be mandatory or not.
Please check the Is required section for more details.
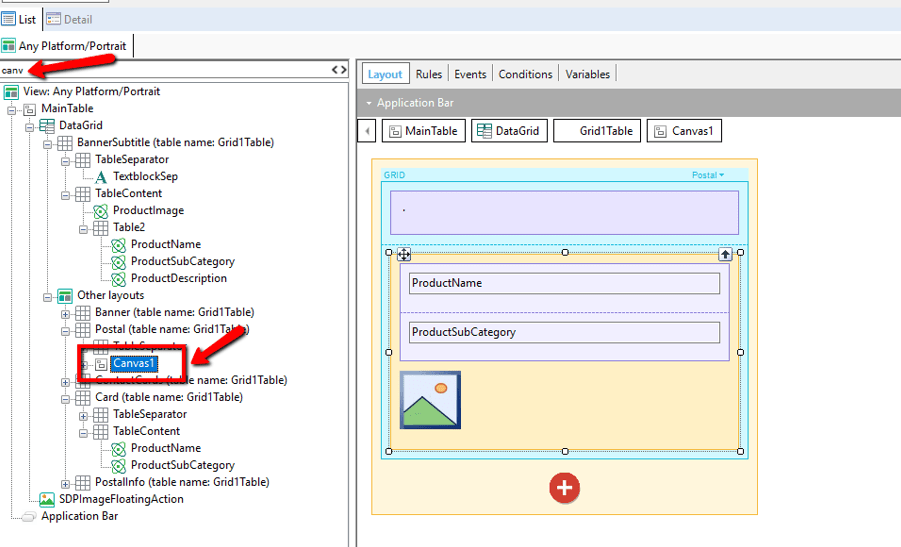
The possibility to search within the items of the Hierarchical Editor was added.
By using these features will be able to easily find the controls and items of your layout and so edit them:

When turned on, WorkWithPlus for Native Mobile will automatically generate line breaks surrounding all the generated events (only applies code generated by the editor).
This feature is turned on/off using the WorkWithPlus for Native Mobile 7 Settings
When turned on, WorkWithPlus for Native Mobile will automatically generate the "Composite/EndComposite" on each event that requires it.
This feature is turned on/off using the WorkWithPlus for Native Mobile 7 Settings
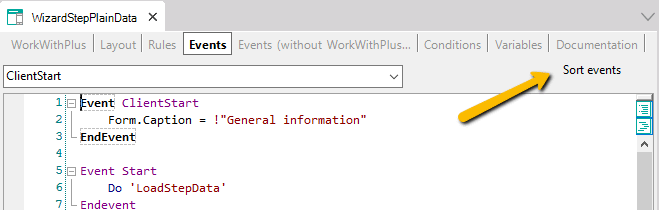
This feature allows the user to "sort" the Panel's events, using the following criteria:
- Standard events, ordered according to the "execution order": SlideStart, ClientStart, start, refresh, load
- Non-standard events, ordered by name
- Subroutines, ordered by name

|