Once you install WorkWithPlus for Web 15, there are two possible scenarios:
In this scenario, install the WorkWithPlus for Web 15 setup and open your KB. Now you will be ready to use the new features or to run your app as you usually do!
The new WorkWithPlus Components and the updated templates won´t be applied until you run the Design System Wizard, as they uses classes from the Design System Object. If you want to have the Components but without running the Design System Wizard, you have to follow the steps below: Impact Components in your current KB.
We always perform regression tests to ensure that the generated code within the versions remains the same, so you won't need to test again your screens.
If you want to have your KB using Design System Object instead of Theme Object, you need to follow the steps below:
- Go to WorkWithPlus Menu -> for Web -> Pattern instances -> Mark all instances as updated
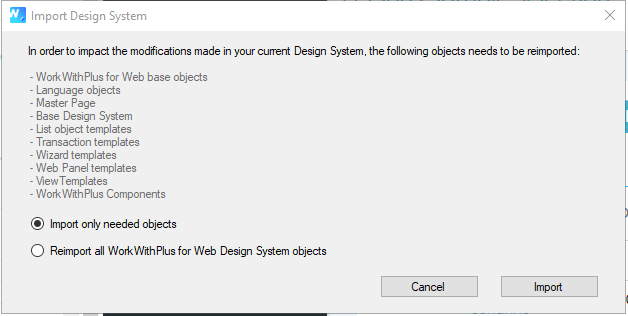
- Run the Design System Wizard, selecting 'Current Design System' and go to final step. WorkWithPlus will display the objects to re-import, that will be:

You can make customizations while running the Design System Wizard, in that case other objects may be imported (this will be specified in the message box displayed before)
When you run WorkWithPlus for Web in a KB that you have already run, there are some steps to follow in a specific scenario.
When you run the "Design System Wizard" and select a new Design System, or select your current Design System and make changes, WorkWithPlus is going to import only the needed objects for the changes that you made from your last ran of the Wizard. Also, it will maintain in the WorkWithPlus Settings all the rules, automatic conditions, labels, object names, templates, etc. So, there are some possible scenarios:
In this case, the steps for re-running the Wizard are:
- Run the Design System Wizard, selecting the Design System you like and making the customizations you need.
- Go to WorkWithPlus Menu -> for Web -> Pattern instances -> Apply All Pattern Instances.
In this case, the steps for re-running the Wizard are:
- Go to WorkWithPlus Menu -> for Web -> Pattern instances -> Mark all instances as updated
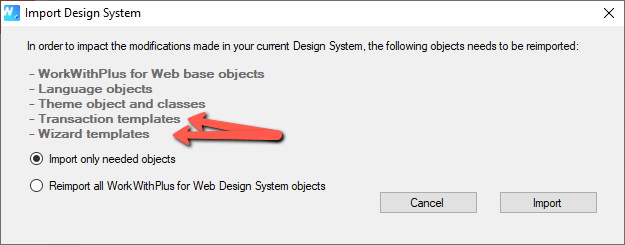
- Run the Design System Wizard, selecting the Design System you like and making the customizations you need. In the final step of the Wizard, you will visualize that WorkWithPlus for Web will import some of the templates that you have in use in your KB objects (transaction templates, list object templates, etc):

- Go to WorkWithPlus Menu -> for Web -> Pattern instances -> Update all instances
- Run your application
If your Knowledge Base is still in HTML (not responsive), we strongly suggest to also read the following links:
|