This item shows an example of the effort needed in order to migrate just one Web Panel developed manually with GeneXus (without WorkWithPlus) from HTML design to Responsive Web Design.
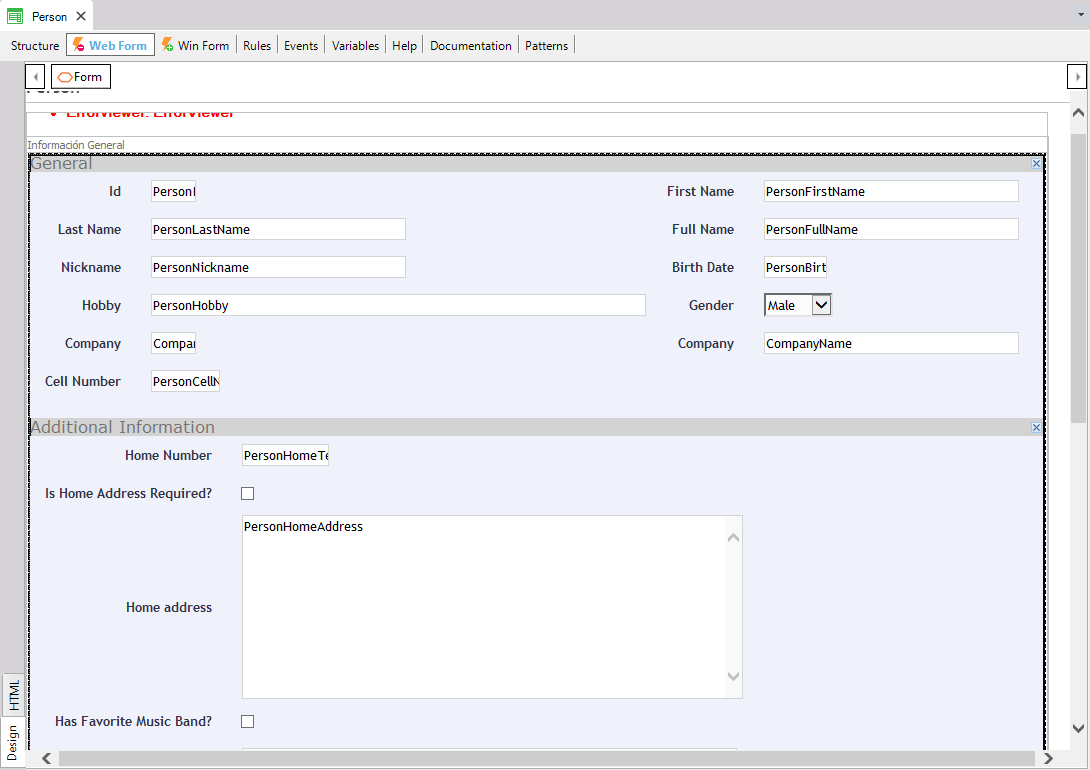
Initial Web Form - HTML

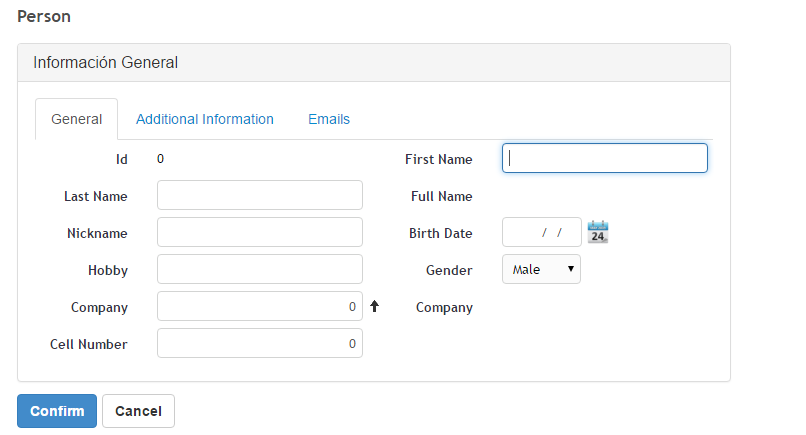
At runtime, it looks like this:














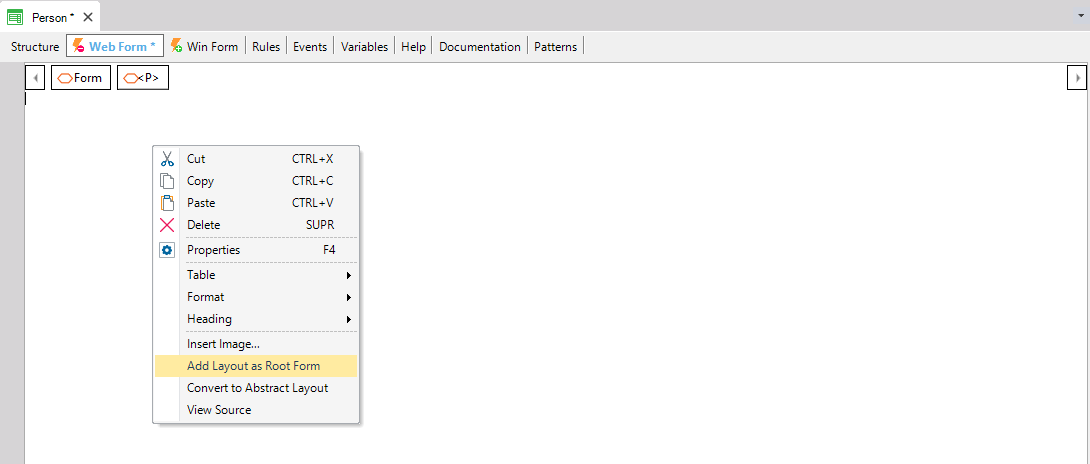
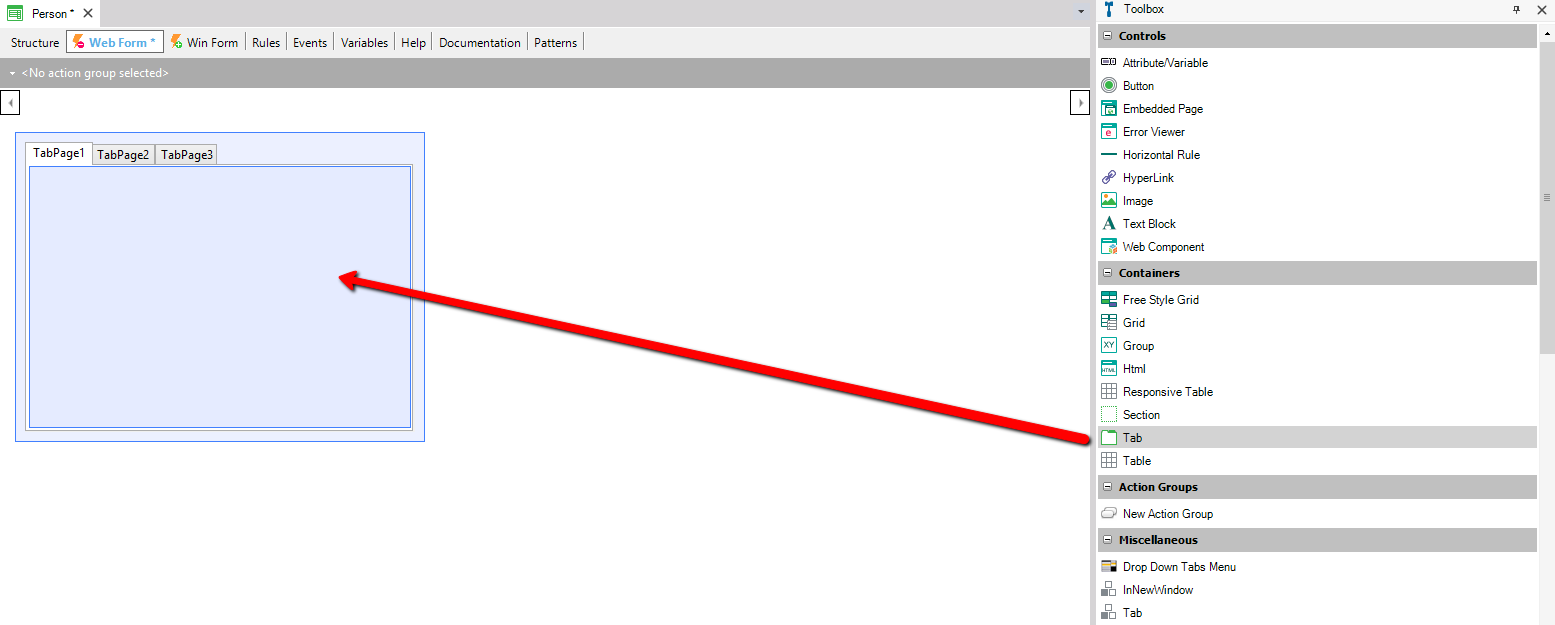
After migrating the Web Form to Abstract layout, you could configure the specific Responsive Web Design properties:
- Width of the controls for the different browser's sizes
- Visible/Hidden of the controls for the different browser's sizes
Summary:
All these steps were needed in order to migrate just one Web Form from HTML to Responsive Web Design.
So, in order to migrate the whole application you would have to go through this process for each Web Form of the application, which is a tedious, manual and very hard work.
|