Column Selector is a feature that allows user to select at runtime which columns will be visible, which ones to hide and the order in which will be shown in the grid. It must be specified for every grid that we want to have this functionality.

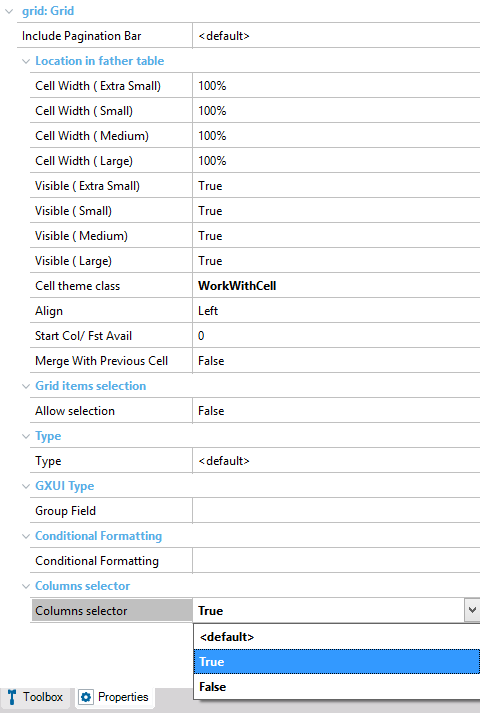
In order to activate it ,we must set True to the property Columns Selector as it is shown bellow:

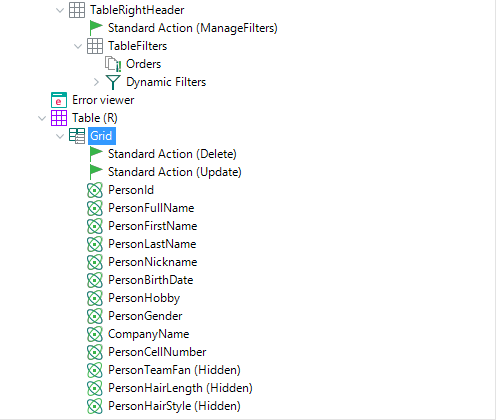
Then we re apply the pattern and run the application. In this case we set this functionality for the grid node of the Selection object (WWPerson object's grid).
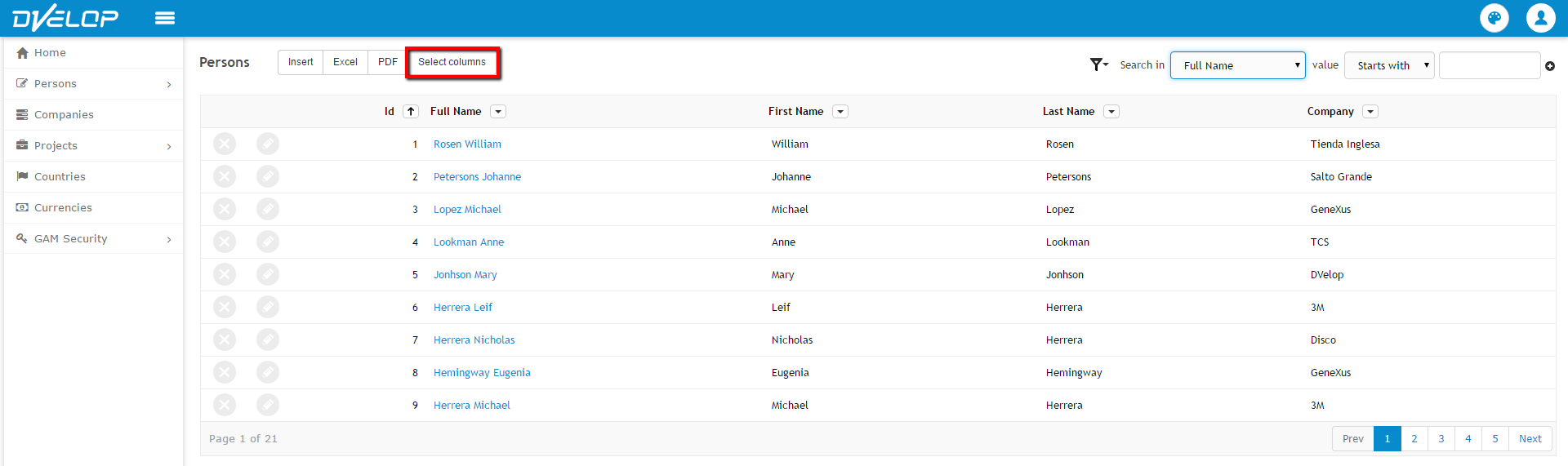
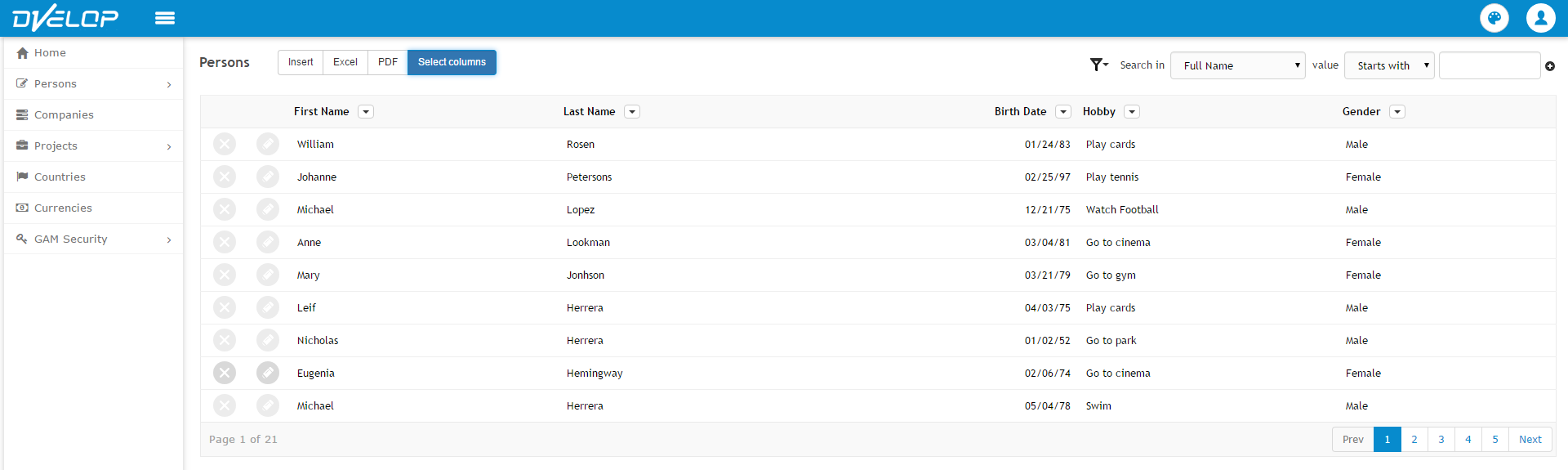
After running the application, we can appreciate that the WWPerson object has a new button added in the bottom right corner of the grid. This button allow user to edit the columns.

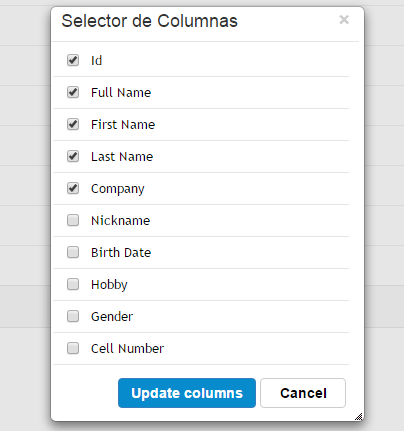
Clicking this button we can visualize the column's editor:

In this editor we can select which columns we want to hide and which ones we want to show.
The grid contains all the attributes that will be able to set as visible or not visible. The order in which they appear in this grid is the order that they will appear in the real grid, from left to right. Then, the check box will determine which columns will be visible. After making all the modifications needed, end user must click on 'Update columns'.
For instance, if we want to show in grid only the attributes: PersonFirstName, PersonLastName, PersonBirthDate, PersonHobby and PersonGender in the order they appear, we should go over the following steps:
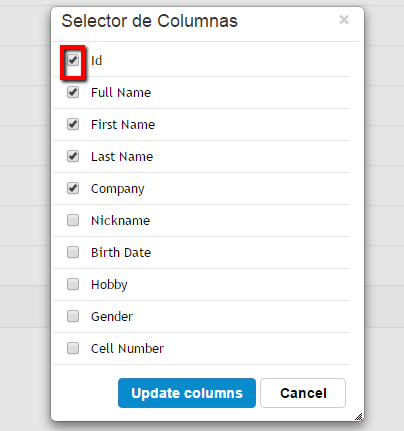
First we select the attribute named Id and click in the check box:

As a result of this, Id will be invisible when the real grid is updated.
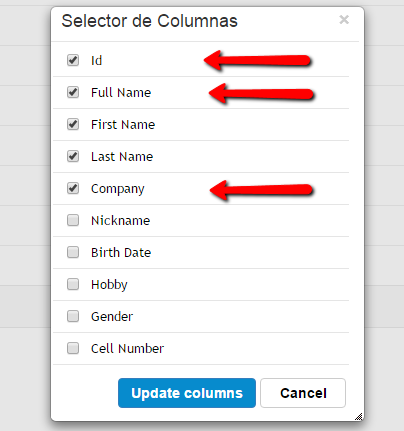
We repeat thi step for all the attributes we want to be invisible (PersonId, PersonFullName and Company).

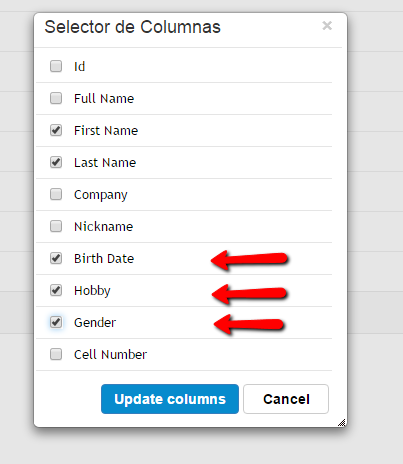
Now we have to select the checkbox of PersonBirthDate, PersonHobby and PersonGender as we want that attribute to be visible:

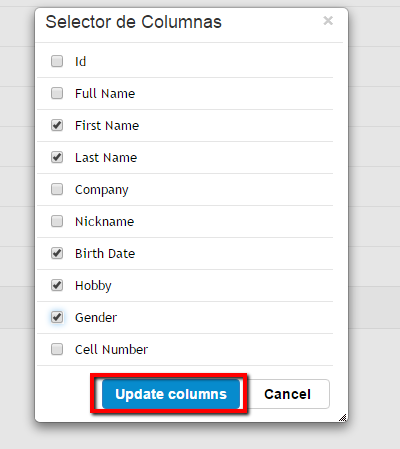
Finally, we click on "Update columns" and visualize the results, verifying that are the ones we expected.


This functionality can be applied at runtime as many times as user wishes. Developer has the option to save the state of the grid (which columns are shown and in which order) for each user. In order to do this, developer has to customize two procedures that are invoked by Columns Selector. These procedures are LoadColumnsSelectorState and SaveColumnsSelectorState. These procedures call other procedures where the behaviour is defined.
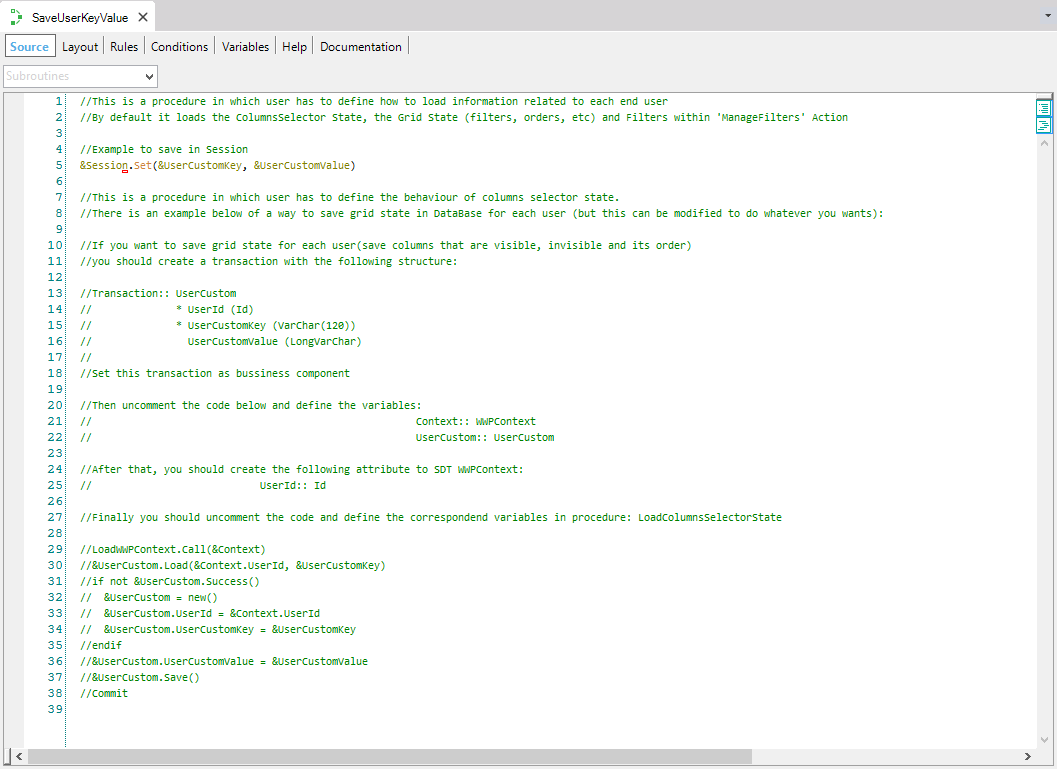
In SaveUserKeyValue developer must codify the behaviour that he want for saving grid state. This procedure is invoked when user updates the columns bu clicking on "Edit Columns" of the grid. Some options are by cookies, saving data in DB, etc. We insert some suggested code and some instructions in order to save it by DataBase:

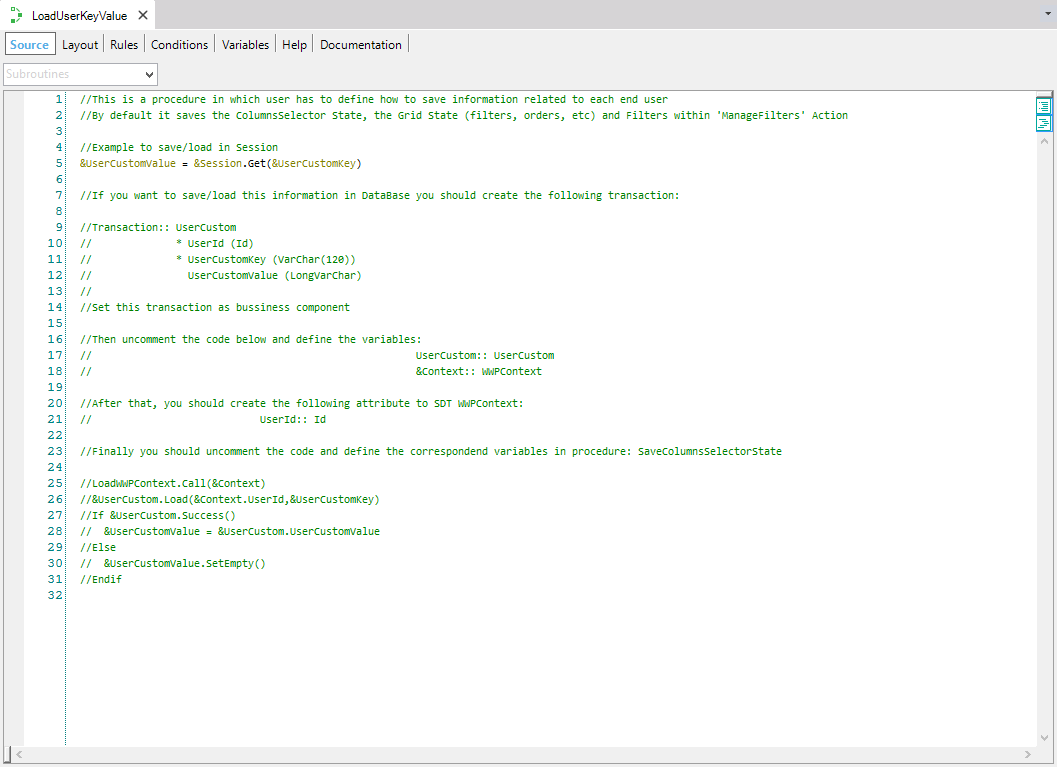
In LoadUserKeyValue developer must codify the behaviour that he want for loading grid state for some user. This procedure is invoked when the grid is being loaded (in the correspondent object that contains the grid). Depending on the way the grid's state is saved (cookies, database, etc.) is the way that will load the grid's columns. We insert some suggested code and some instructions in order to load it when it was saved by DataBase:

|