
The purpose of FreeStyleGrid node is to display in some part of the form a Free Style Grid. It is an alternative to conventional Grids. As it is known, GeneXus Free Style Grids allow user to add any type of content in it, that is why we support tables, actions, textblocks and variables to be inserted in this node.
Free Style Grid node has the following properties:
:
Specifies whether the pagination bar will be included for this grid or not.
Specifies a Custom Render to be used for rendering this grid. The possible values are empty (regular render), FlexGrid and HorizontalGrid.
Theme class of the free style grid.
Specifies the caption that will be displayed when the grid is empty.
This property specifies the width of each column. You can define it as a percentage or as a number of pixels.

This property is only available if you have the property 'Description As Header' as True.
Cell padding:
Specifies the size of the property Cell padding of the Free Style Grid.
Specifies the size of the property Cell spacing of the Free Style Grid.
:
Specifies whether to display a header at the top of the grid with the descriptions of the attributes that are inside the grid. In order to achieve a good result of the grid, it is mandatory to fulfill the property columns width, with the widths of each node in the grid. When the property 'Descriptions as Header' is True, the table inside the Free Style Grid will be Regular, and the following properties appear:

Specifies whether the data grid will be surrounded by a vertical scroll so to visualize all the records in a specific space.

In this example, the properties of FreeStyleGrid node have the following values:
-
Descriptions as Header = True
-
Number of Columns of the FreeStyleGrid is 9 (2 for the actions + 7 for the columns)
-
Columns Width: 52px;52px;150px;150px;150px;150px;150px;150px;150px
-
Back Color Stye: Report (For Web Responsive Theme it is recommended to use Back Color Style as None)
-
Vertical Scroll: True

In this example:
The properties of FreeStyleGrid node have the following values:
-
Descriptions as Header = True
-
Number of Columns of the FreeStyleGrid is 9 (2 for the actions + 7 for the columns of the top, the 8th is in the second line)
-
Columns Width: 52px;52x;15px;15px;15px;15px;15px;15px;15px
-
Back Color Stye: None (For Web Responsive Theme it is recommended to use Back Color Style as None)
-
Vertical Scroll: False
-
There are 7 attributes and a variable, this has the property Column Span as 5, and Show Description as False
-
Theme Class: FreeStyleGridWithHeaderMultiLine
The StandardActions Insert and Delete have the property Row Span with the value 2
The variable &Description has the property Theme Class with the value 'AttributeSecondary'
Specifies the number of columns that the free style grid will have. For example, if the Free style grid is displaying persons, and this property has the value 3, means that the persons 1, 2, 3 will be in the first row, the persons 4, 5, 6 in the second row and so on. The value 0 means that all the records will be in the same row, in a unique row.
:
Specifies the number of columns that the free style grid will have in the extra small size.
Specifies the number of columns that the free style grid will have in the small size.
Specifies the number of columns that the free style grid will have in the medium size.
Specifies the number of columns that the free style grid will have in the large size.
If you want to read information about the location in father table properties, follow this link: Location in father table
Gives the option to assign specific properties to grid, properties that are not available within the attribute node. This should be used in just a few cases. Detailed info: Custom Properties for Grid, Attributes and Variables
Specifies the SDT Collection in which the free style grid is based on. In most cases this property is fulfilled automatically by WorkWithPlus, in two different scenarios:
- When you have a Grid based on an SDT Collection (that you create it by making right click over a Table -> Add variable based on and select an SDT) and you click in the option Convert into Free Style Grid.
- When you make right click over the Free Style Grid node and click in the option 'Select SDT'.
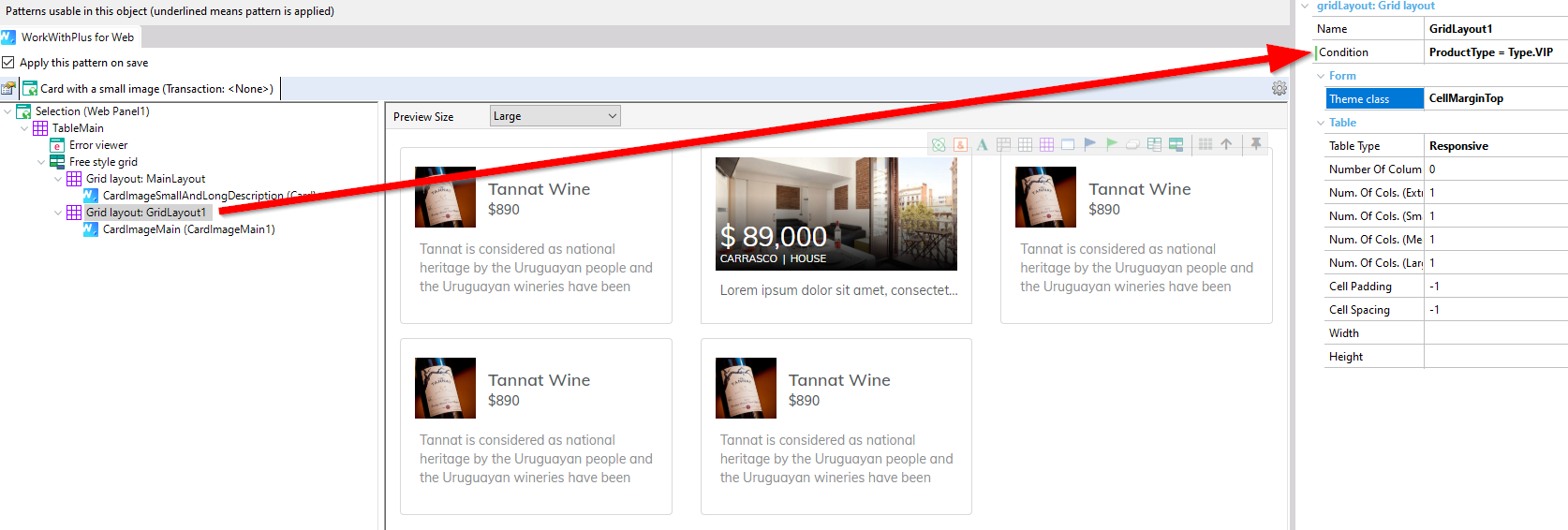
Specifies the conditions that will be added to the Free Style Grid. This property is visible only when the Object in which you add the Free Style Grid is not associated to a transaction (Selection, Prompt, etc), and makes sense when the grid has a base table (attributes inside it).
Specifies the orders that will be added to the Free Style Grid. This property is visible only when the Object in which you add the Free Style Grid is not associated to a transaction (Selection, Prompt, etc.), and makes sense when the grid has a base table (attributes inside it).
Inserts all the transaction's attributes into FreeStyleeGrid node. This is useful when user wants to display a Free Style Grid with most of the attributes of the transaction, because this avoids user to add attribute by attribute. You can add all the attributes and then remove the ones that are not necessary. This action is enabled when the object where the Free Style Grid is inserted is a associated to a transaction (Selection, Prompt, etc.)
To execute this action you must press right-click in the FreeStyleGrid node in which you want to add the attributes.

Allows you to select an SDT and will create a variable based on that SDT and add the selected elements of the SDT inside the grid, making the grid based on that SDT.
To execute this action you must press right-click in the FreeStyleGrid and select the option 'Select SDT'.

Is the action associated with the click of an item on the grid. You can set the GX Object and/or define user code directly in the event.
Free Style Grid node supports some of List Table node's children. These are:
In order to get information about these nodes, click on them.
|
You can create FreeStyleGrids with multiple layouts, setting the condition to display each layout.

WorkWithPlus will automatically display the layout that accomplishes the condition and hide the other layouts.
|
|