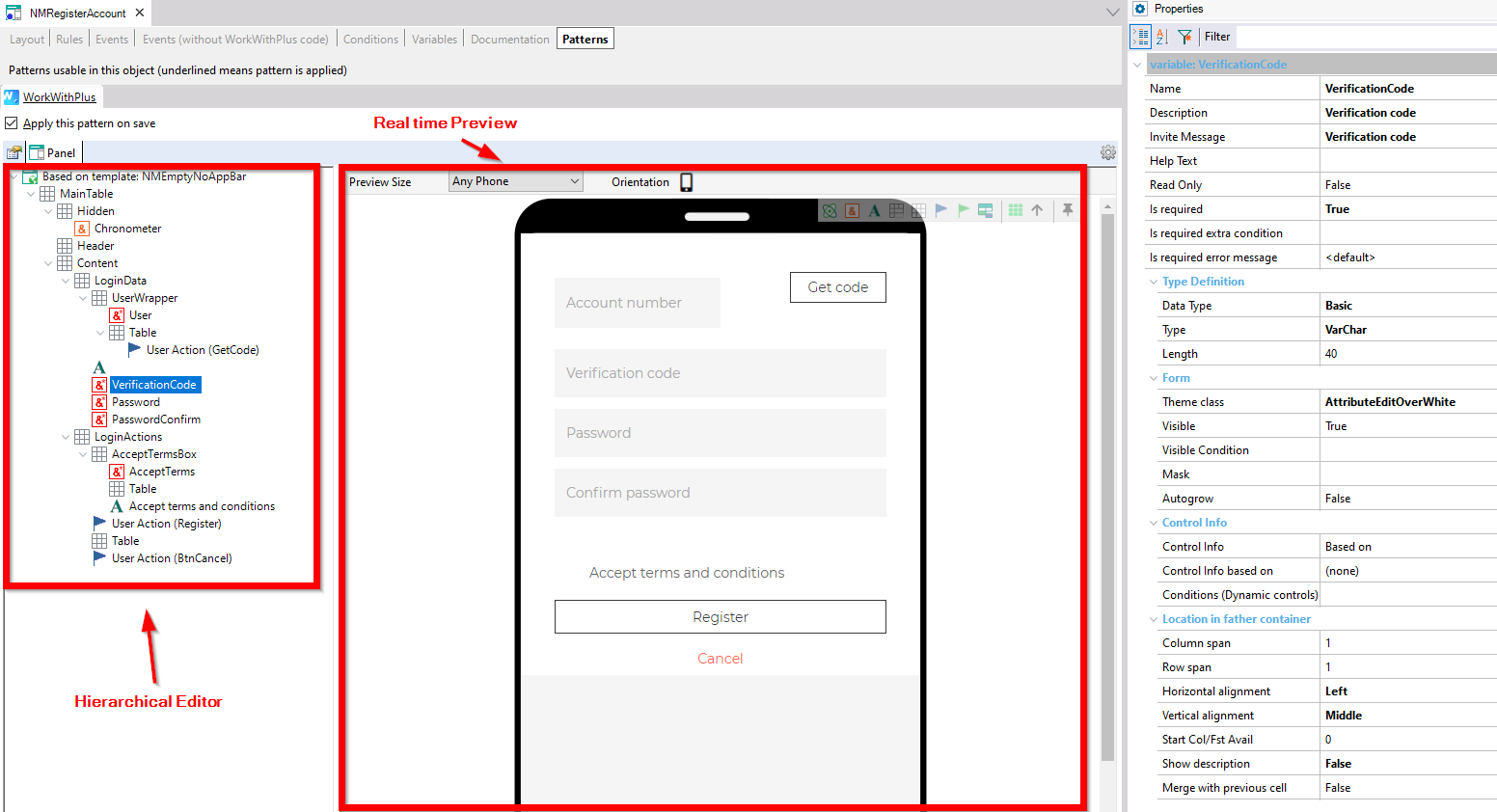
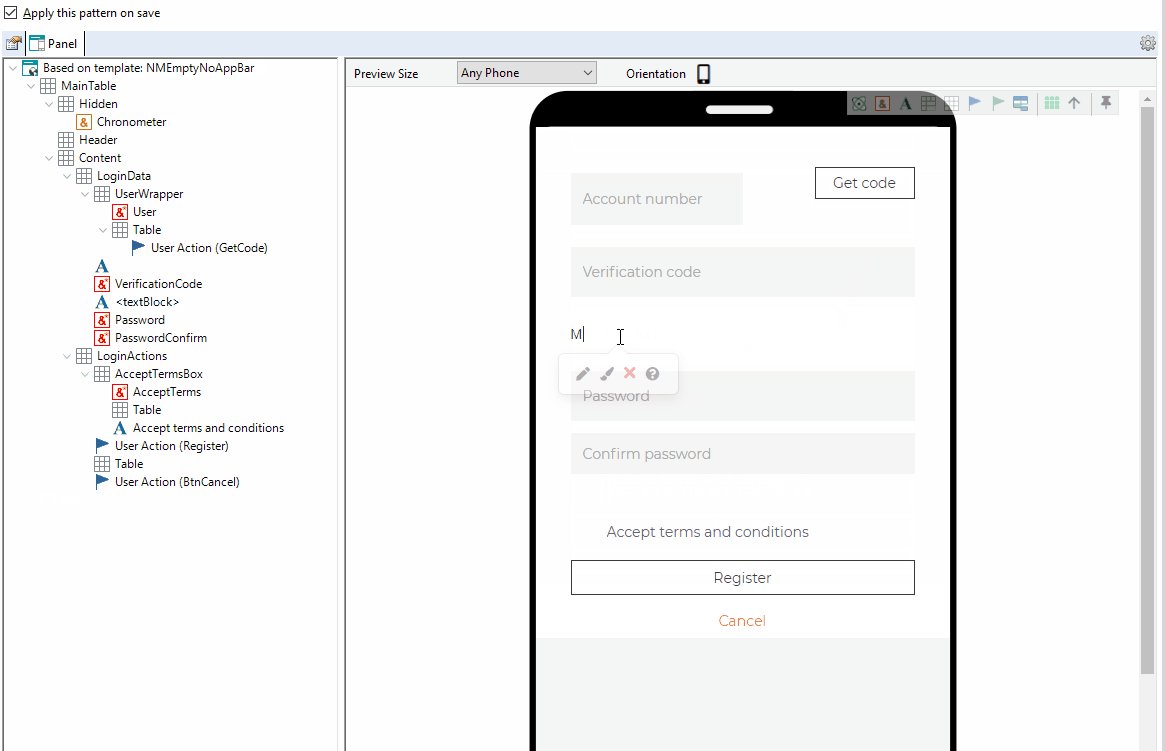
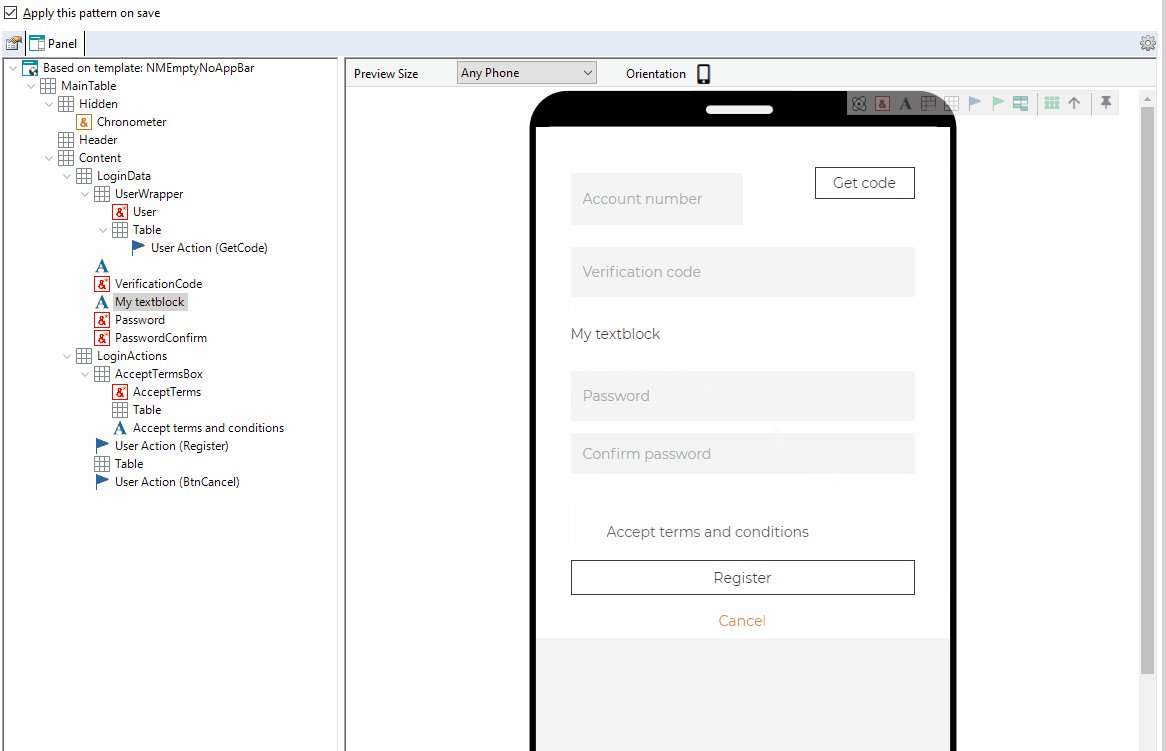
WorkWithPlus for Web and for Native Mobile shares the same hierarchical editor and real-time preview:

The real-time preview has an option that sets the type of dispositive and the orientation. Allows you to make changes in the layout and visualize the modifications at the moment.
As well as working with WorkWithPlus for Web, the hierarchical tree has a table as the main node, and the children are displayed in the layout from left to right and from top to bottom.
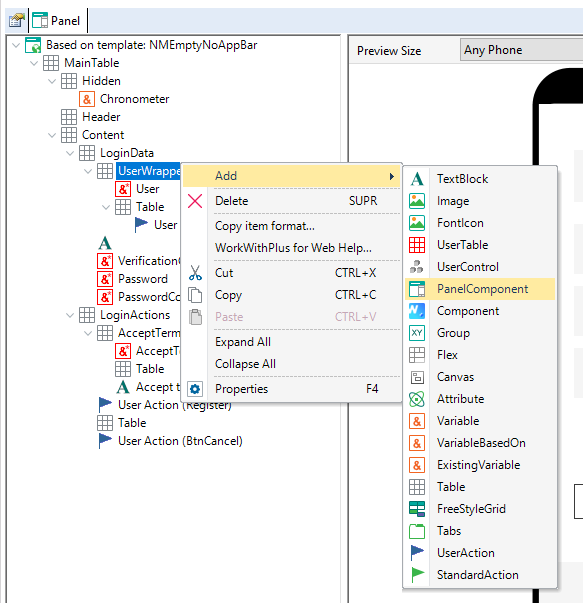
In order to add elements to the layout, you have two options:
- Make right click over the container that you want to add the element -> Add -> Select the element:

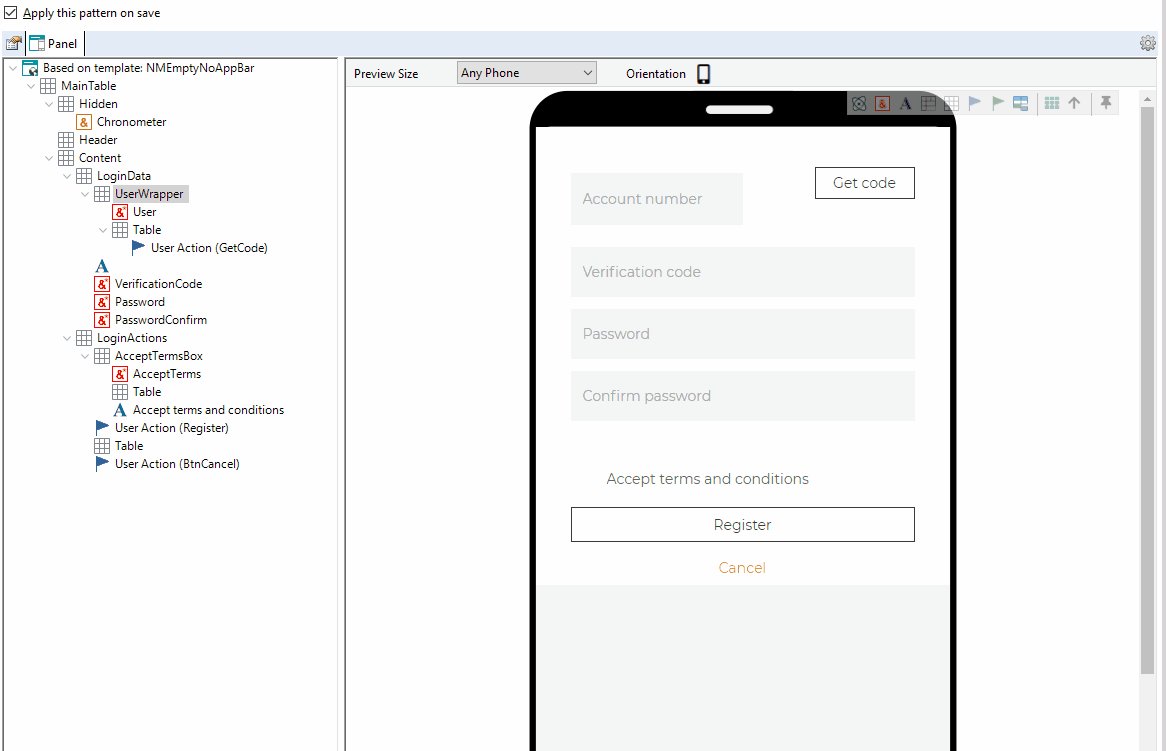
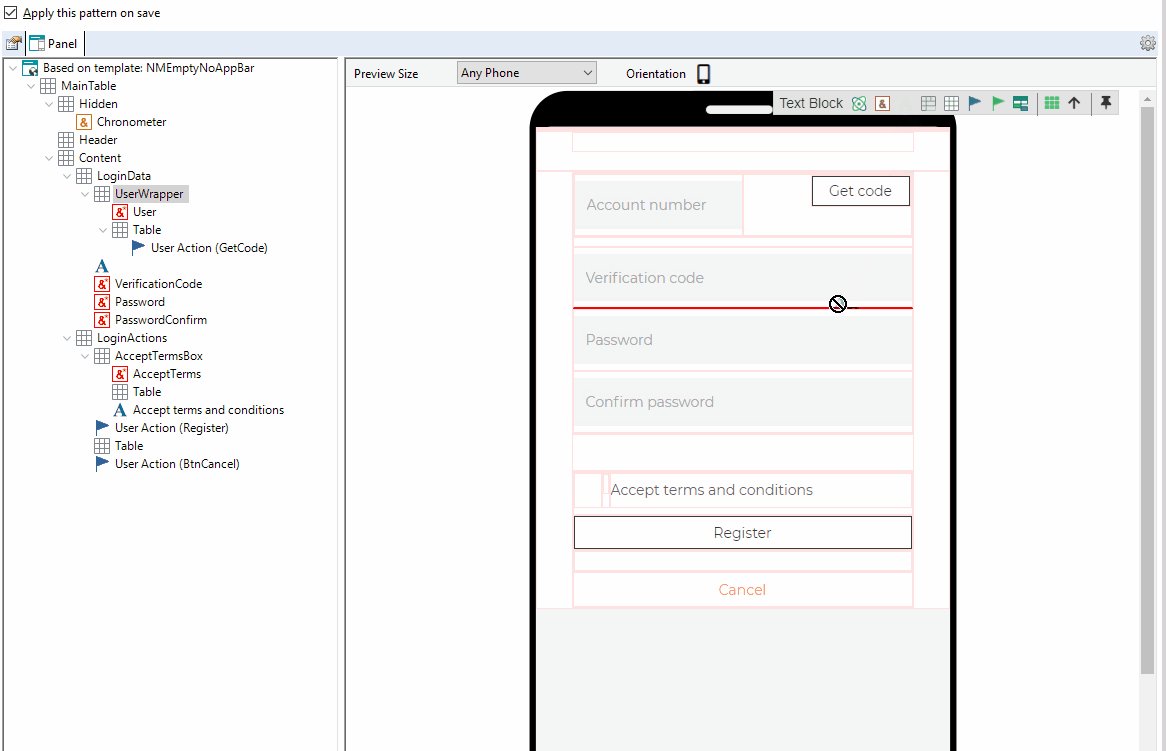
- In the IDE of the preview drag the element in the desired position:

If you want to read more information about the WorkWithPlus IDE and its real-time preview, follow this link: Smart IDE
|