To use this new version we strongly recommend reading this documentation and follow the best approach according to your needs.
The steps to upgrade your KB are:
Step 1 - Download and install WorkWithPlus for Web 14 Upgrade #3
Step 2 - Open your KB
Then, you should follow one of the following scenarios:
You should select only one of the alternatives according to your needs.
If you want to keep your current optimization number while using most of new features:
Step 3 - Go to WorkWithPlus Menu --> for Web --> Pattern Instances --> Apply All Instances
Comments:
- When applying WorkWithPlus for Web, it will import all the necessary resources (templates, classes and translations), so you can use the new features. After this process, you will be ready to use the new features or to run your app as you usually do.
- We always perform regression tests to ensure that the generated code within the versions remains the same. In this alternative, the code that will change is:
If you want to update your optimization number to the higher one:
Step 3 - Go to WorkWithPlus Menu --> for Web --> Design System Wizard. Re-run the Design System Wizard, selecting 'Current Design System' without making any changes to the properties, and select the option 'Import needed objects' (at the end of the process). The "Apply All Instances" will be automatically done when finishing the process.
Comments:
- The execution of the Design System Wizard is now more intelligent and only imports what is needed for the changes that you made, comparing to your current Design System. So, in the WorkWithPlus Settings all the rules, automatic conditions, labels, object names, templates, etc will remain as you had. And the MasterPage, Home object, Theme, etc also will be imported only if needed (in this scenario it won't be imported)
- We always perform regression tests to ensure that the generated code within the versions remains the same. In this alternative, the code that will change is:
When you run the "Design System Wizard" and select a new Design System, or select your current Design System and make changes, WorkWithPlus for Web is going to import only the needed objects for the changes that you made from your last execution of the Wizard. Also, it will maintain in the WorkWithPlus Settings all the rules, automatic conditions, labels, object names, templates, etc.
So, you should select only one of the following alternatives according to your needs.
Step 3 - Go to WorkWithPlus Menu --> for Web --> Design System Wizard. Run the Design System Wizard, selecting the Design System you like and making the customizations you need.
Step 3 - Go to WorkWithPlus Menu -> for Web -> Pattern instances -> Mark all instances as updated
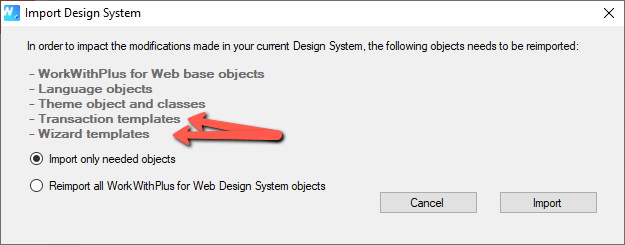
Step 4 - Go to WorkWithPlus Menu --> for Web --> Design System Wizard. Run the Design System Wizard, selecting the Design System you like and making the customizations you need. In the final step of the Wizard, you will visualize that WorkWithPlus for Web will import some of the templates that you have in use in your KB objects (transaction templates, list object templates, etc):

Step 5 - Go to WorkWithPlus Menu -> for Web -> Pattern instances -> Update all instances
If your Knowledge Base is still in HTML (not responsive), we strongly suggest to also read the following links:
|