Many times, when procedures that take time are run, the browser screen is grayed out until the procedure is complete. In these cases, it is interesting to add an image or gif indicating that said procedure is being 'loaded'. This allows interaction and communication with the user.
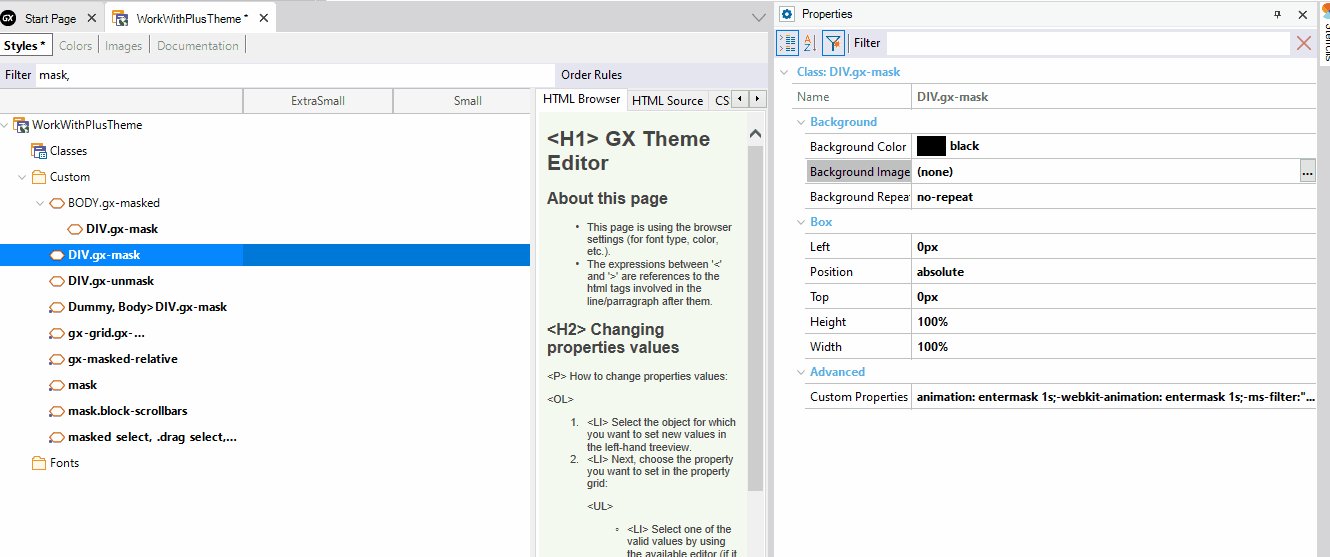
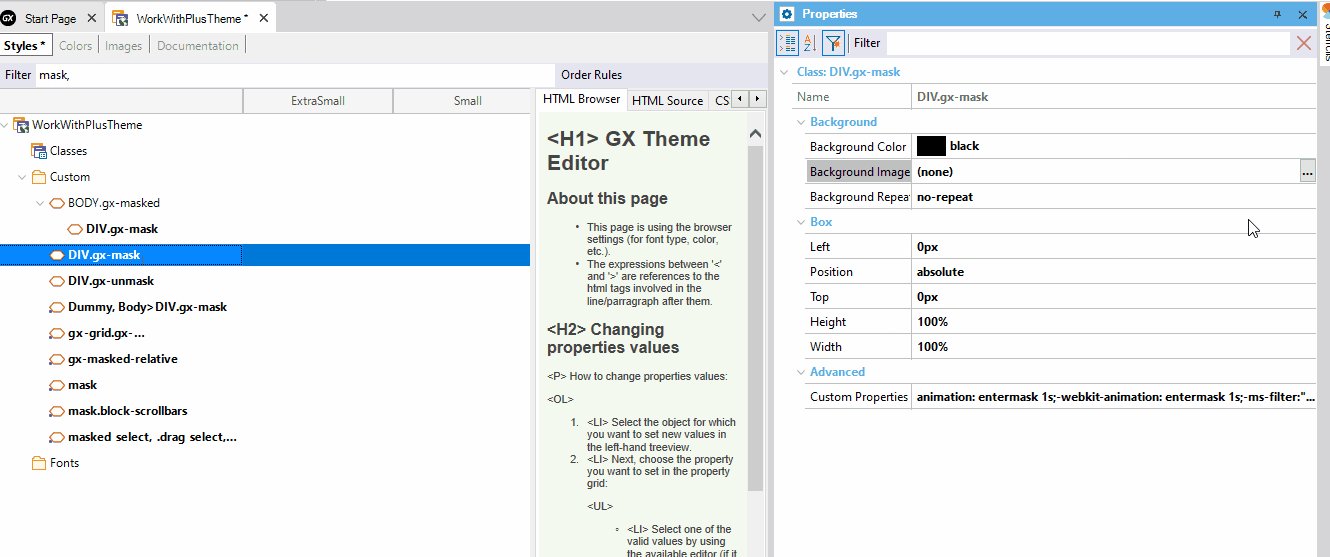
With WorkWithPlus for Web we can add a 'loading' gif using the DIV.gx-Mask class, to do this we open the theme object and look for the class:

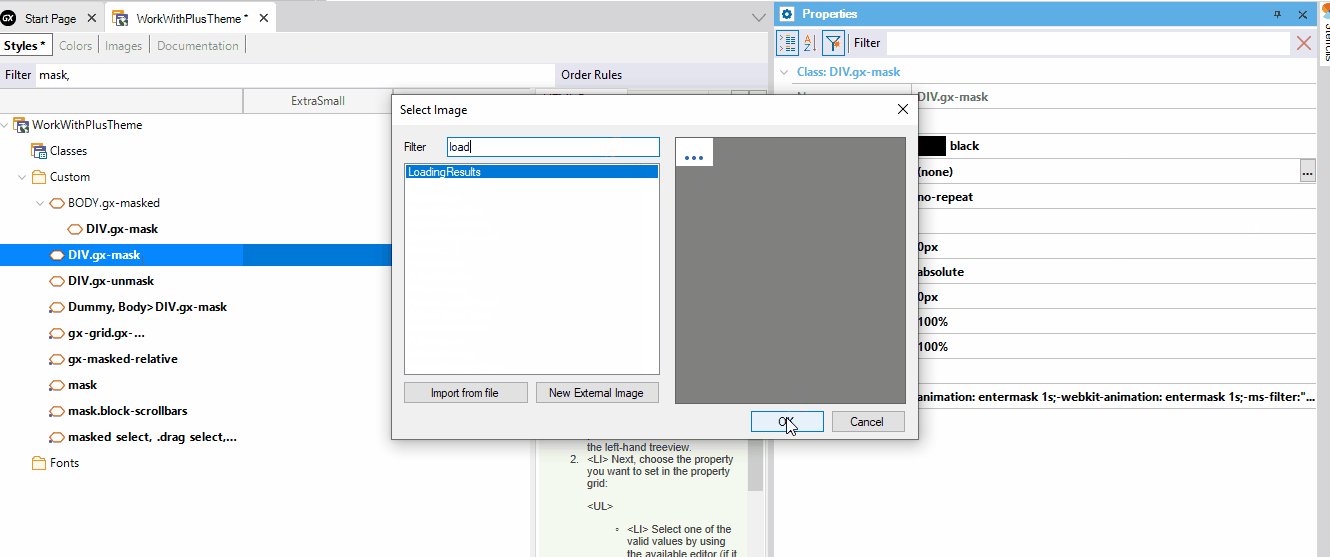
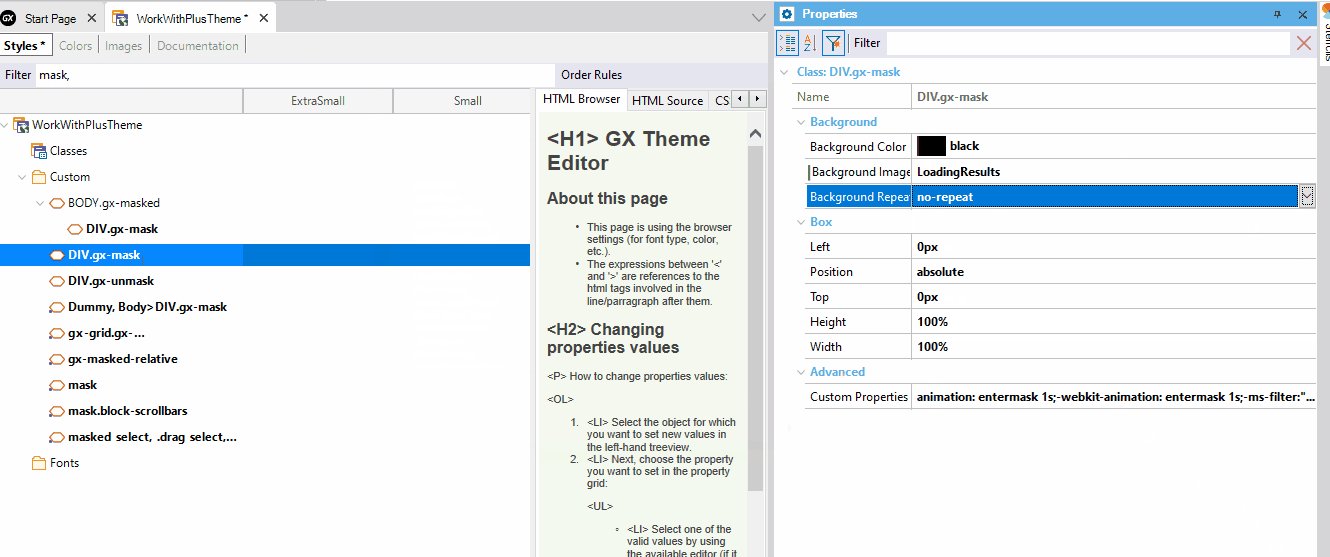
As we can see, by selecting the DIV.gxMask class we can select a set of properties, for example the Background-Image, where we are going to add the 'loading' gif.
There are other properties such as background-repeat, to determine if we want to repeat the image, or the 'opacity' property to darken the background color.
If you are using GeneXus 17 Upgrade 6 or higher, and WorkWithPlus for Web 15 Upgrade #0 or higher, perhaps instead of using the WorkWithPlusTheme object, you are using the Design System WorkWithPlusDS object as a design.
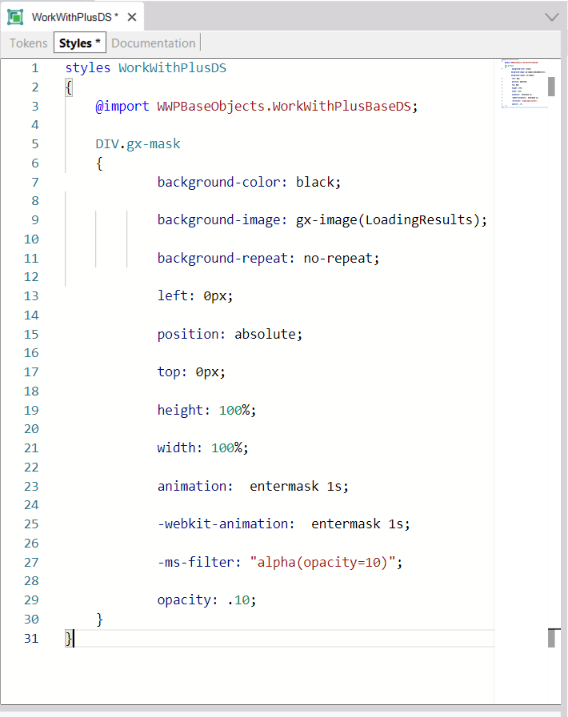
If so, the code below is the equivalent of how it is done in the Theme object.
DIV.gx-mask{
background-color: black;
background-image: gx-image(LoadingResults);
background-repeat: no-repeat;
left: 0px;
position: absolute;
top: 0px;
height: 100%;
width: 100%;
animation: entermask 1s;
-webkit-animation: entermask 1s;
-ms-filter: "alpha(opacity=10)";
opacity: .10;
display:inline-block;
background-position:center;
}
In GeneXus:

|