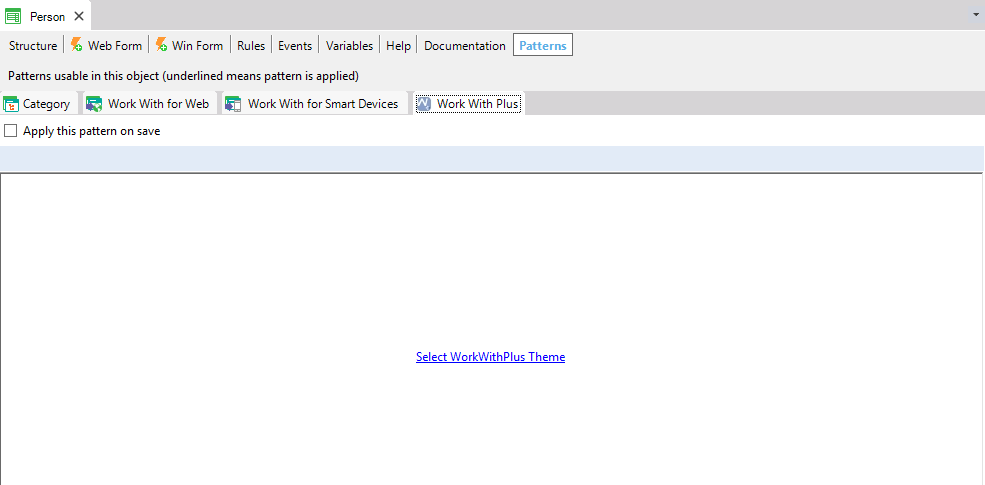
WorkWithPlus provides the possibility to select a Theme when you start to develop the application. So, before applying WorkWithPlus to any transaction or WebPanel within a KB, you will have to select a Theme.
This Themes are based on the library Bootstrap 3.0, a library developed by Twitter so that the web applications have new the look & feel tendencies.
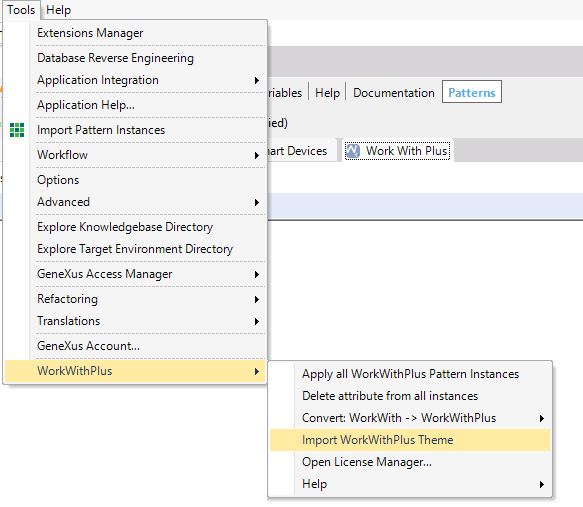
You have two options in order to do this:


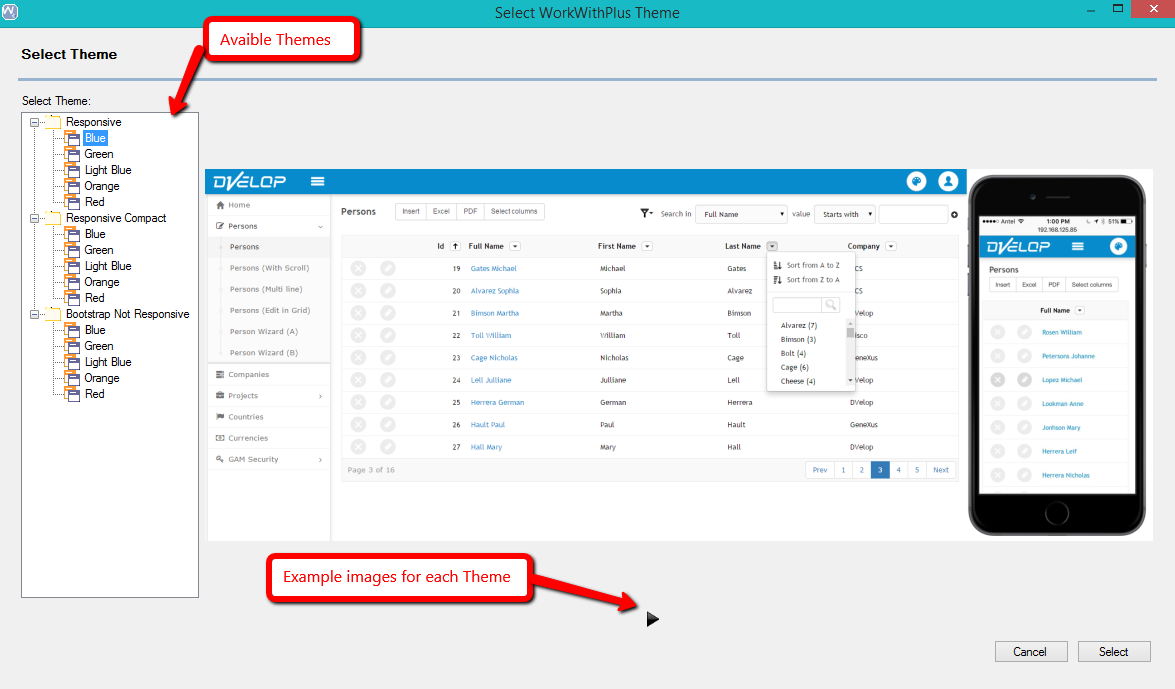
After selecting one of the options above the Theme Selector will appear:

You can navigate through the available themes and for each theme there are some images. You can visualize the illustrations by clicking in the '>' button.
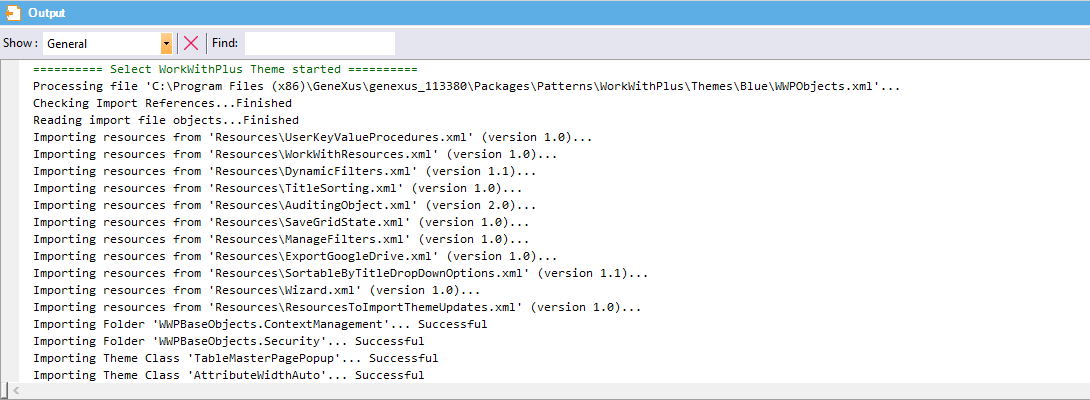
After selecting one, you have to press Select and many object will be imported:

This objects includes images, Theme, Master Pages, Web Panels, WorkWithPlus Settings, etc.
So, all the templates and theme will be set in order to generate the application with the same design as the Selected Theme.
For GeneXus X Ev2 the available Themes are the ones that were created using Bootstrap library 3.0. There are 5 available Themes within the category Bootstrap.
For GeneXus X Ev3 or higher, there are 3 sets of Themes, and each set contains 5 different colors: Bootstrap Responsive themes, Bootstrap Responsive Compact themes and Not Responsive themes (there look the same like the Ev2 Themes)





If you want to visualize the other colors of this theme, access to our example site: www.workwithplus.com/example (Also, you can visualize the set of themes: Responsive Compact on the same link).
- Green
- Light Blue
- Orange
- Red
- Blue





- Green




- Light Blue





- Orange





- Red





|