|
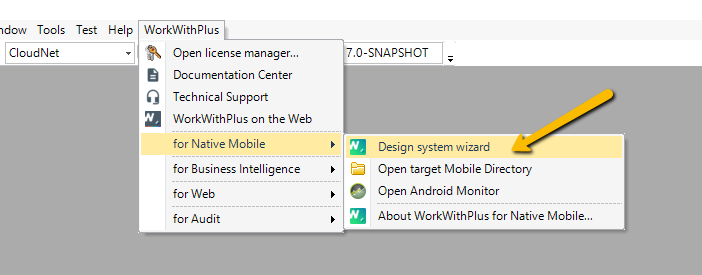
In order to start using WorkWithPlus for Native Mobile in your project, you should apply a WorkWithPlus for Native Mobile Design to your application, you can do it by selecting: WorkWithPlus -> for Native Mobile -> Design System Wizard

The "Design System Wizard" will guide you through different steps where you will be able to customize the look&feel of the application and its features. In this way, for each project, you will have a totally customized theme and features.
Once the "Design system wizard" launches, a "Quick Start" dialog will be available.
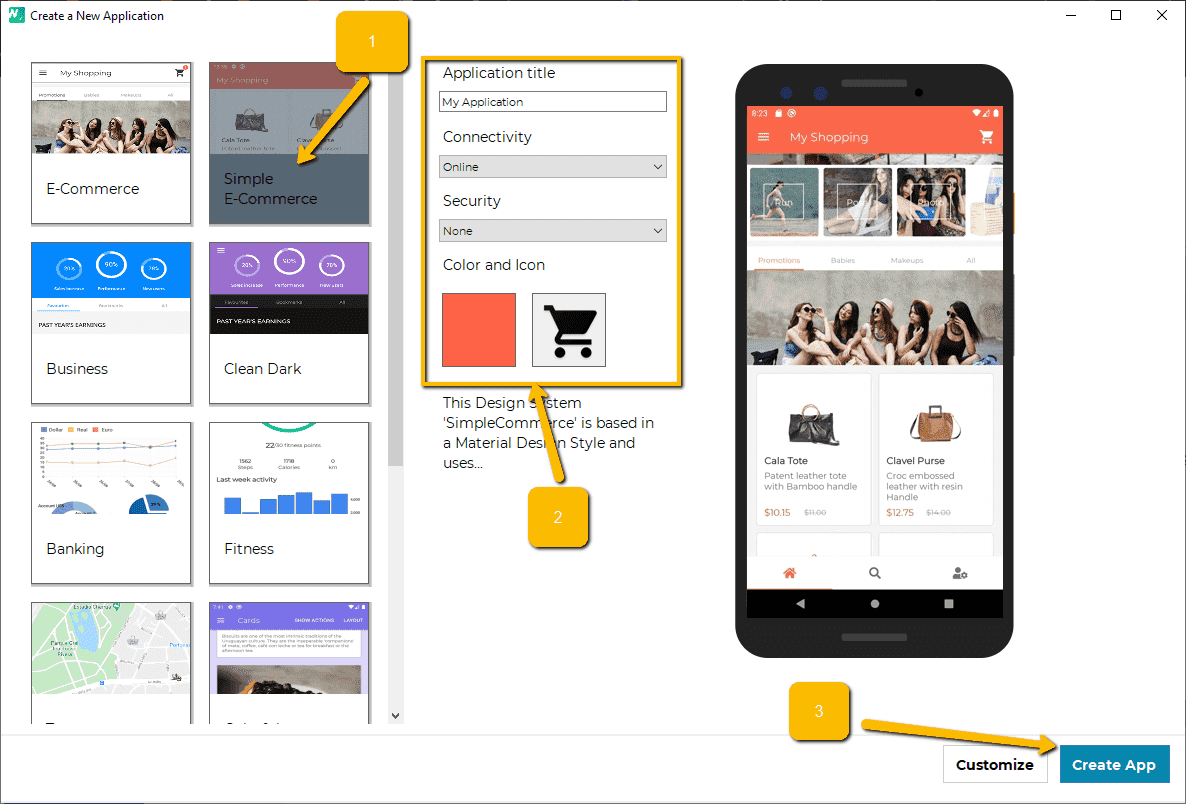
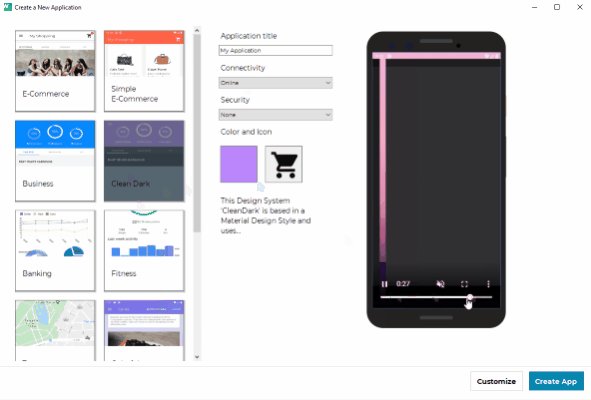
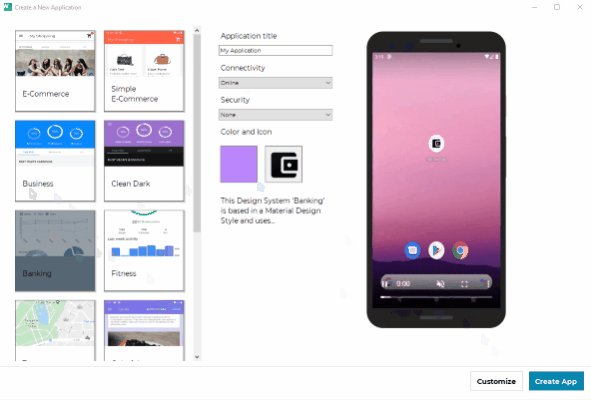
In this dialog, the user will be able to create an application, based on one of our designs, un 3 easy steps:
- Select the Design
- Enter basic application information, like the application's name
- Click the "Create App" button

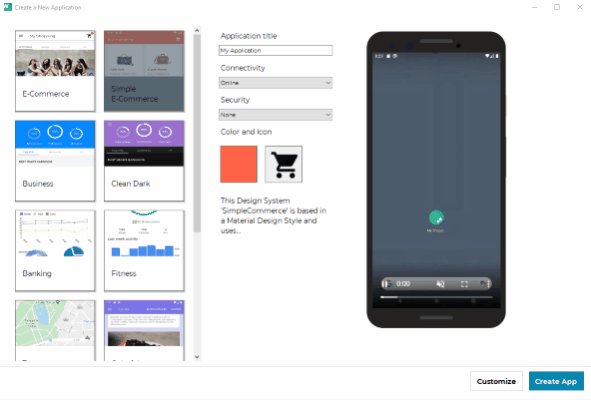
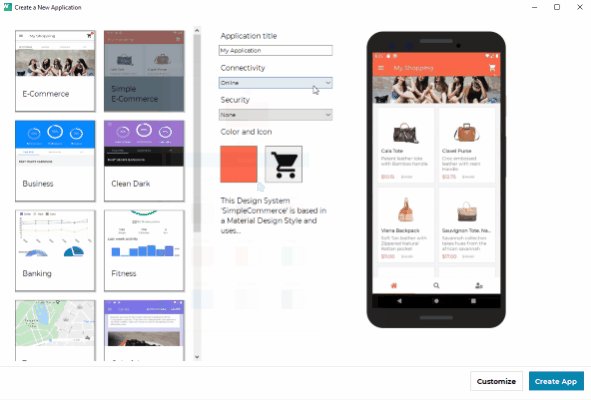
Each time the user selects a design, a couple of short videos will be displayed, showing the main look and feel for the selected design.
These videos support seeking and can be paused at any given time.

Although the application information can be changed manually after the application is created, we strongly recommend you enter the required information:
- Application title
- Connectivity
- Security
- Color palette
- Application icon
If you want to change any of the predefined designs, or simply want to know the exact configuration it will import, you can select the "Customize" option.
This will display a list of categories and for each category, you will be able to see or change the associated parameters.
You can move between categories any time you want, and once you are satisfied with your customizations, just click "Create App".
Please check the customization section for details on available options.
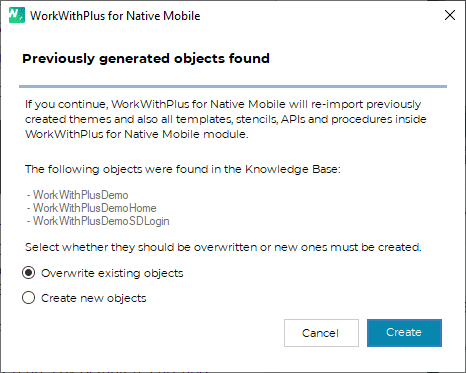
When you select "Finish", WorkWithPlus for Native Mobile will scan the Knowledge Base for previously generated objects, such as "Login", "Home" and "Menu" panels, and in case of objects are found, the user will be able to decide whether those objects should be modified or newer ones should be created.

In either case, the necessary objects (images, GeneXus theme, external objects, etc.) will be imported into your Knowledge Base so all the settings that you have selected will be applied to your application.
Once the importing process is finished, you can start applying WorkWithPlus for Native Mobile in your Transactions and Smart Devices Panels.
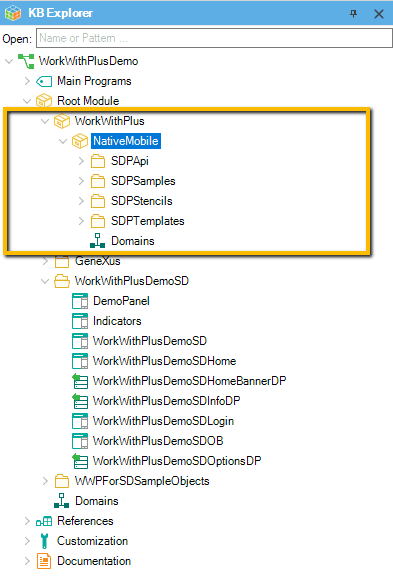
WorkWithPlus for Native Mobile will import a set of templates, panels, data providers, procedures, and APIs under the NativeMobile module. It is recommended that these objects are not modified, or you could lose your changes on future upgrades.

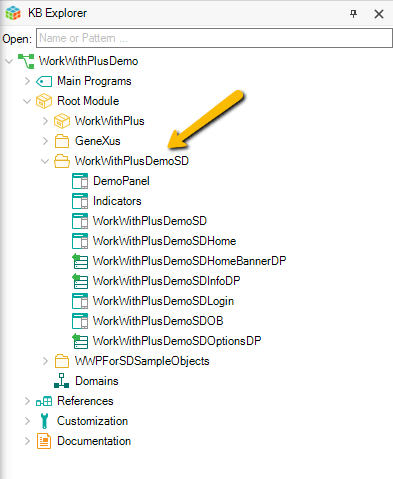
Meanwhile, all the panels, data providers, and procedures that are generated specifically for your application will be generated inside the "Root Module", in a folder with the chosen 'application name'

|